おはようございます。
本日は第3回目です。
さあ、だんだんDCCツールを触れるようになっていきましょう!
今日はAfter Effectsを触ってみます。その前に、私が3年前まで在籍していたオーストラリア本社のVFスタジオのデモリール
本日のデータはこちらからダウンロードしてください。
あるいは学内サーバーからダウンロードしてください。
AfterEffectsのワークフロー
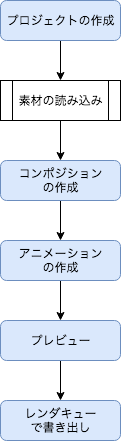
AfterEffectsの作業の流れを説明します。

After Effectsに限らず、ツールを立ち上げて、一番最初に確認することは、プロジェクトの作成と確認です。プロジェクトというのは、作業をする上で一番最初に作成をする作業全体のファイルのことです。立ち上げ時に自動的に作られてしまうこともあります。そのプロジェクトファイルの保存場所を常に意識するようにしてください。
1, プロジェクトの新規作成
[ファイル]メニュー/[新規]→[新規プロジェクト]を選択します。普通に立ち上げた場合には、「名称未設定プロジェクト.aep」がAdobe/AfterEffects2021/に保存されます。
または、ショートカットコマンドの Ctrl + Alt + N キー(Windows)または Command + Alt + N キー(Mac OS)を入力します。

2. 素材の読み込み
素材の読み込み方はいくつかあります。
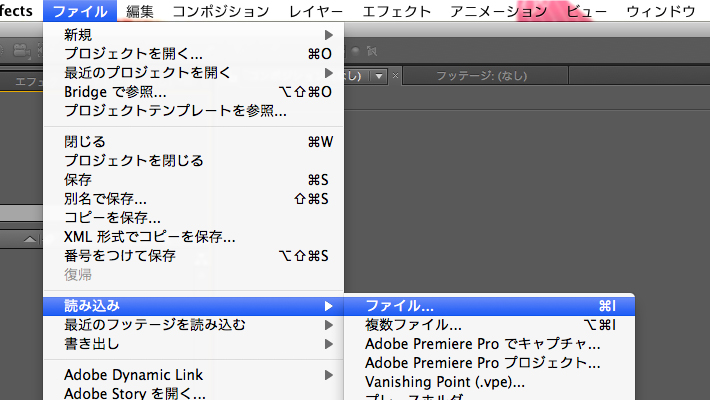
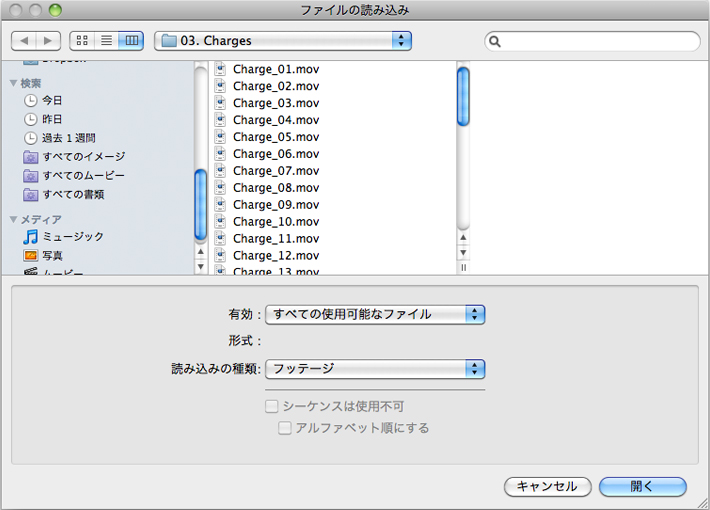
1 )ファイル]メニューの中の[読み込み]→[ファイル…]を選択
「プロジェクトパネル」内をダブルクリック


2 )「プロジェクトパネル」に素材ファイルをドラッグ&ドロップ

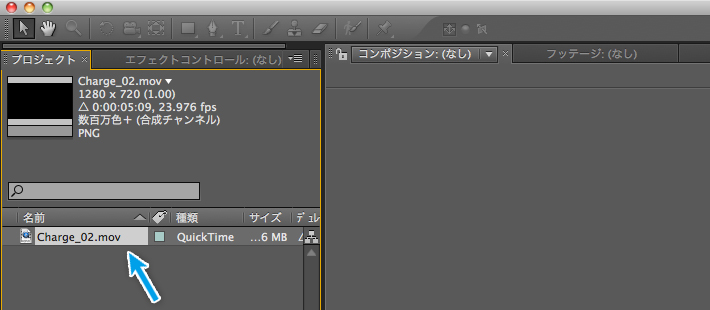
「プロジェクトパネル」に素材が読み込まれます。

フッテージとコンポジション
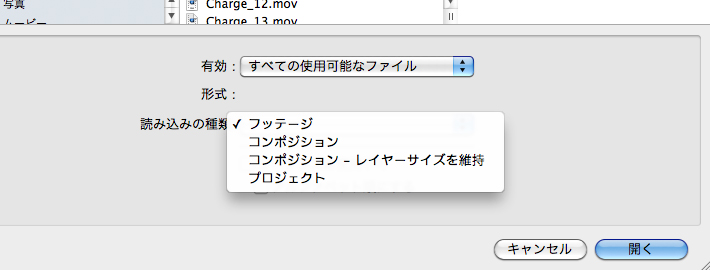
ファイル読み込みの時に必ず種類の違いがあります。
「フッテージ」と「コンポジション」です。
「フッテージ」は読み込んだ素材を指します。
「コンポジション」とは読み込んだ素材「フッテージ」をレイヤーとして重ねたりする作業領域を指します。

レイヤー構造を持ったPhotoshopファイルやIllustratorファイルを、レイヤーを保持したまま、同位置、同サイズで読み込みます。
*「レイヤー」とは?
helpx.adobe.com
After Effects でのレイヤーの作成https://helpx.adobe.com/jp/after-effects/using/creating-layers.htmlAfter Effects のレイヤーについて学習し、プリコンポジションレイヤー、ビデオおよびオーディオレイヤー、調整レイヤーなどのレイヤーを作成して操作します。
3. コンポジションの作成と設定(変更)
「コンポジション」とは読み込んだ素材「フッテージ」をレイヤーとして重ねたりする作業領域を指します。
作業時には必ず「コンポジション」を作成します。
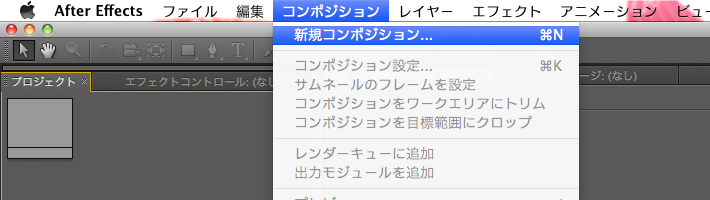
[コンポジション]メニューの中の[新規コンポジション…]を選択

または、「プロジェクトパネル」下部にある「新規コンポジションを作成」ボタンからでも作成できます

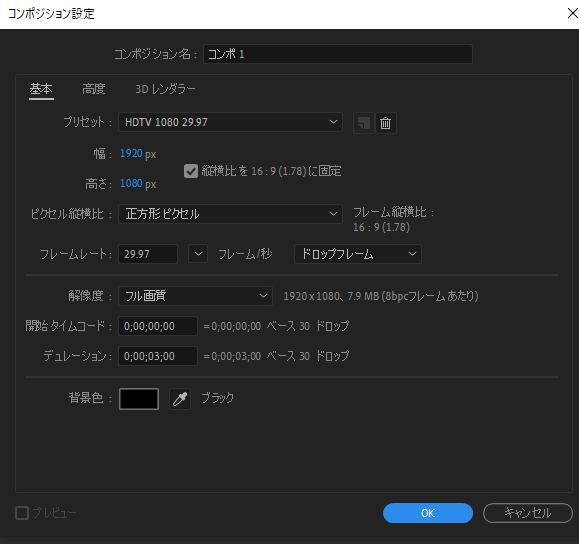
ダイアログが出ますので、目的に合わせて設定をし「OK」ボタンを押します。
ここでの設定はあとでも変更することができます。
「プリセット」で解像度、、縦横比、ピクセル縦横比、フレームレート
「開始タイムコード」・・・アニメーションの開始のタイムコード(通常は0;00;00;00)
「デュレーション」・・・・アニメーションの長さ 例えば3秒なら0;00;03;00
と設定します。
最初は難しいと感じるかもしれませんが、必ず毎回設定してくださいね。

「プロジェクトパネル」にコンポジションが作成されます。

4. アニメーションの作成
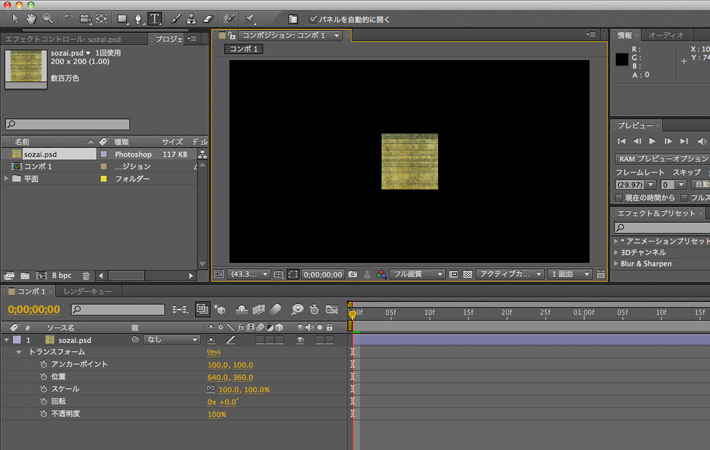
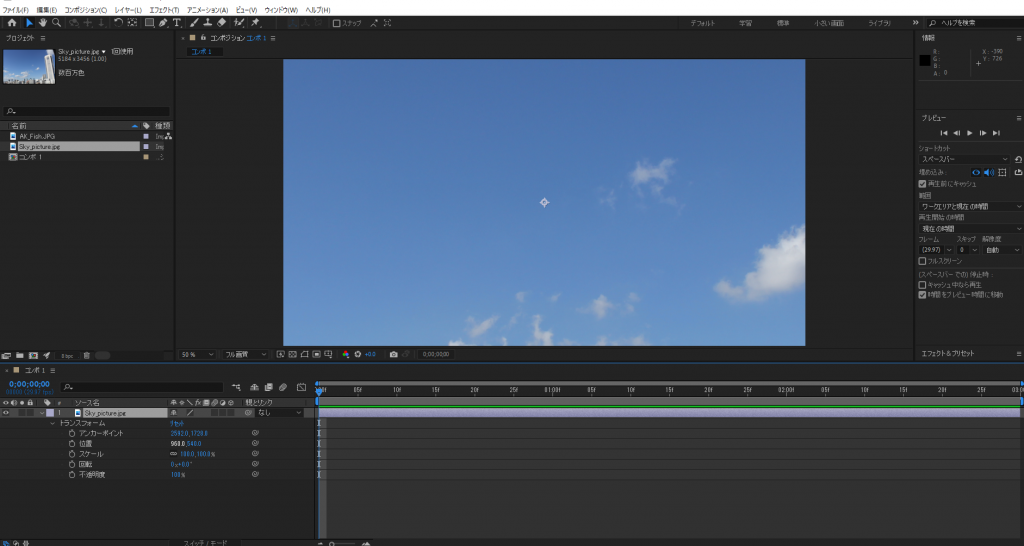
では、実際にキーフレームを使ったアニメーションを作っていきましょう。素材ファイルをコンポジションに入れ、「タイムラインパネル」のレイヤーから「トランスフォーム」を開きます。


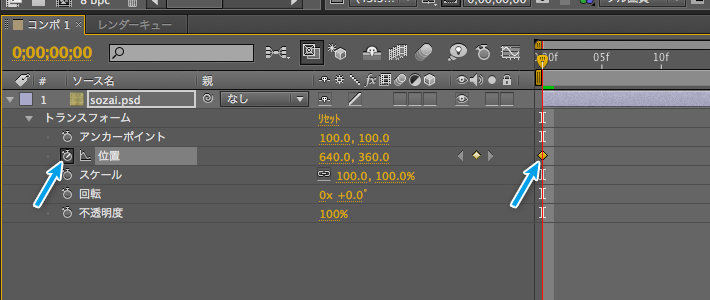
「トランスフォーム」の中に、「位置」のプロパティがありますが、その「位置」の左にある「ストップウォッチ」ボタンをクリックします。するとタイムライン上に「キーフレーム」が追加されます


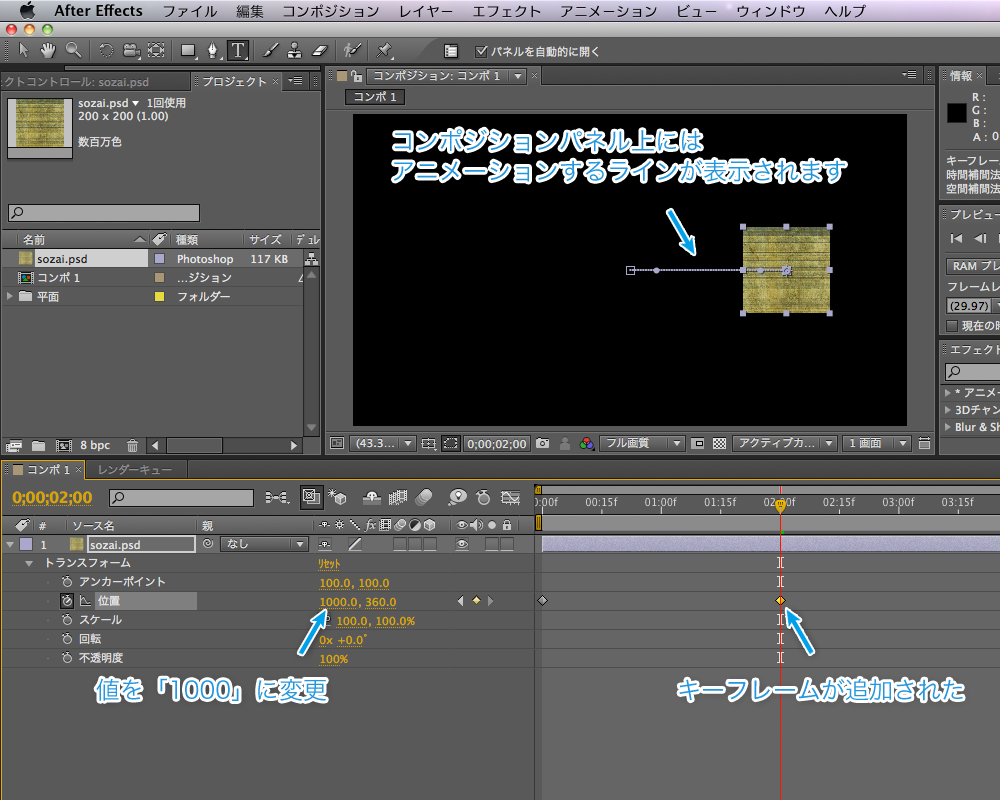
「タイムラインパネル」の時間インジケータを2秒のところに移動させ、「位置」プロパティのX軸の値を変更します。ここではX軸の値を「1000」に変更します。変更するとタイムライン上にキーフレームが追加されます。
キーフレームが2点できたので、この2点間はアニメーションされます。時間インジケータを移動させてみて、アニメーションできているかどうか確認してみましょう。
これで”X軸の値が640から1000まで2秒で動く”というアニメーションができました

アニメーションを削除するには、アニメーションを適用しているプロパティの「ストップウォッチ」ボタンを押し、キーフレームを一気に削除するか、キーフレームを個別に選択し、「Delete」キーで削除してください
5. プレビュー
プレビューパネルにある再生ボタンを押すと編集中のタイムラインをプレビュー再生し動きを確認することができます

キーボードの『Space』キーで『再生』/『停止』ができます
6. レンダーキューでの書き出し (CC2018以降は 後述、”特記事項 Adobe Media Encoderキュー”での書き出しを使ってください!)
出来上がったアニメーションを書き出すことをレンダリングと呼び、ここでは「レンダーキュー」を使用して書き出していきます。「レンダーキュー」は複数のキュー(処理)を並べることが可能でバッチ処理と言うレンダリング作業を行えます。いくつかアニメーションを作成して、まとめてレンダリングをする時などは便利です。
After Effectsのレンダリング作業は長時間かかることが多いので、いくつも書き出しを行わないといけない場合、レンダーキューにまとめて設定して、夜間にレンダリングして他の作業をするといったことが出来ます。(バッチ処理)
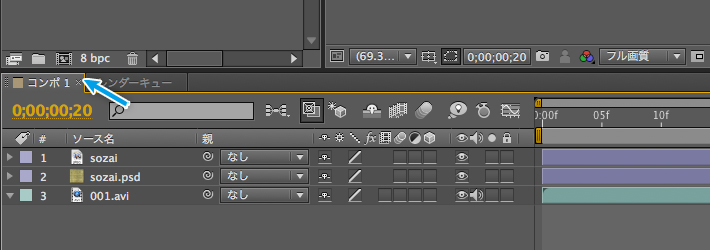
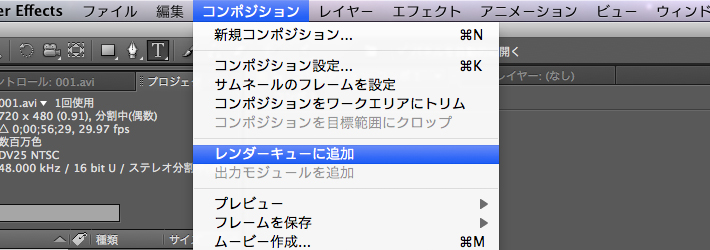
ファイルに書き出したいコンポジションを「タイムラインパネル」から選択します

[コンポジション]メニューの[レンダーキューに追加]を選択します

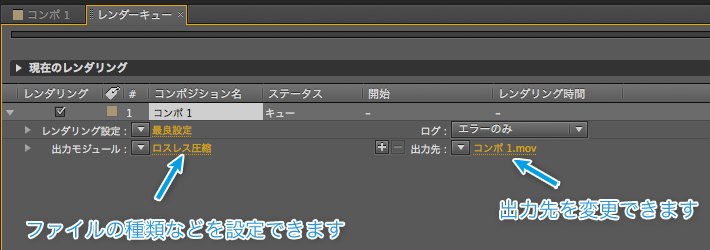
「タイムラインパネル」の「レンダーキュー」にレンダリング情報が追加されます。
レンダリング設定
出力の画質や出力範囲を指定します。アニメーションの画質を下げたり、アニメーションの一部だけをレンダリングすることもできます。
出力モジュール
ファイルの種類などを変更したい場合は、「出力モジュール」で変更できます。
出力先
出力先を指定します
さらにレンダリングしたいコンポジションを追加したい場合は、上記の方法を繰り返し、レンダーキューに追加していきます

「レンダリング」ボタンを押すとレンダーキューに登録されたコンポジションが上から順番にレンダリングされていきます。

特記事項 Adobe Media Encoderキュー
CC2018以降、通常のレンダーキューでは出力のコーデック(圧縮)の種類がなくなってしまいました。特に『H.264』の書き出しがないので、別の書き出しが標準となりつつあります。それは、
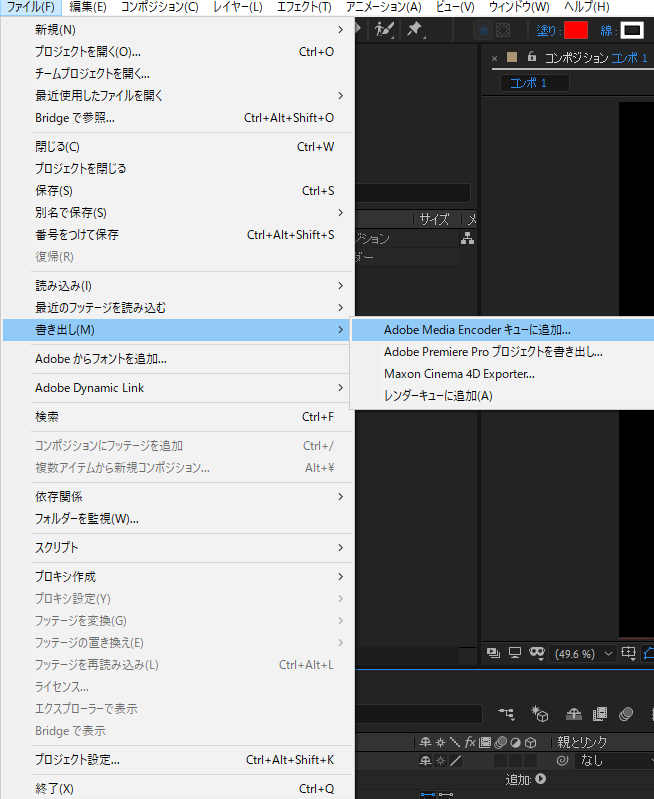
『書き出し/Adobe Media Encoderキューに追加』でAdobe Media Encoderを立ち上げておこなう方法です。
今日はその方法を教えます。
必ず書き出したい『コンポジション』を選択しておき、
Topメニュー『ファイル/書き出し/Adobe Media Encoderキューに追加』を選択して、
Adobe Media Encoderを立ち上げます。
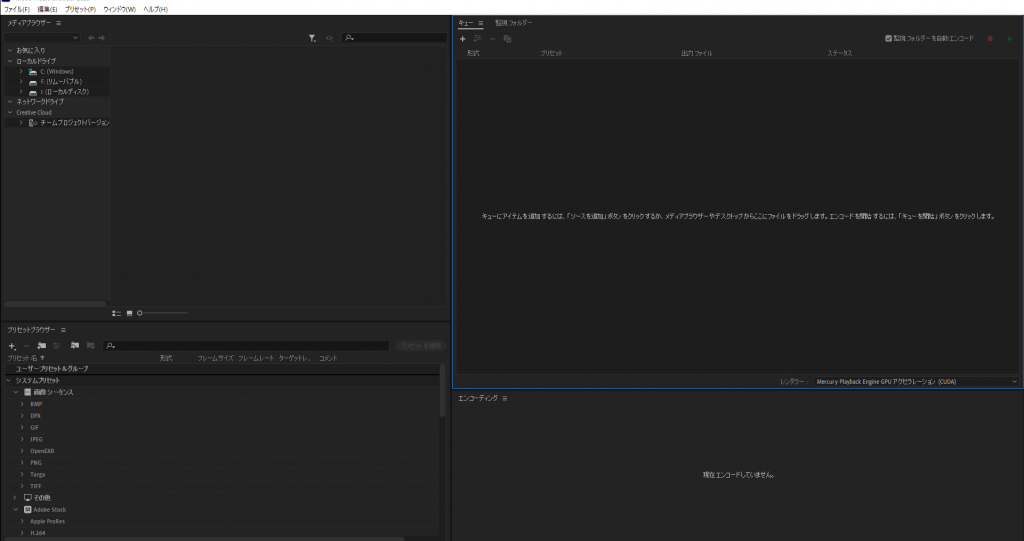
「Adobe Media Encoder」のツールウィンドウ
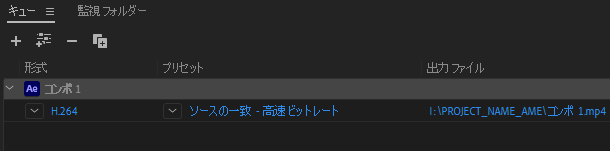
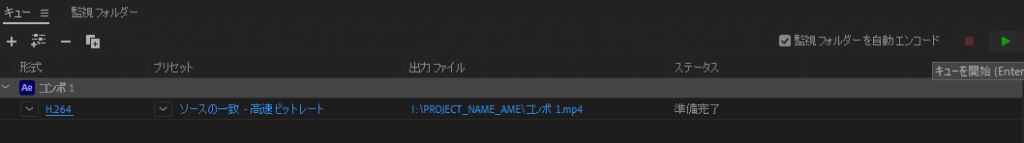
少し立ち上がりに時間がかかるかもしれません。ゆっくりと待っていてください。立ち上がると、自動的に選択したコンポジションの名前の「キュー」(レンダリングして書き出すためのバッチファイルが出てきます)
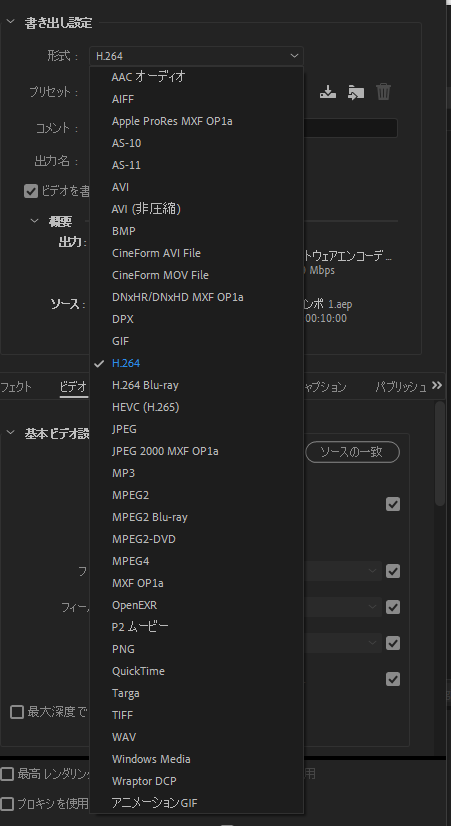
書き出しの「プリセット」設定、書き出しの「出力ファイル」名などを設定します。
書き出しのファイル形式は『H.264』にしておきましょう。(.mp4ファイル)
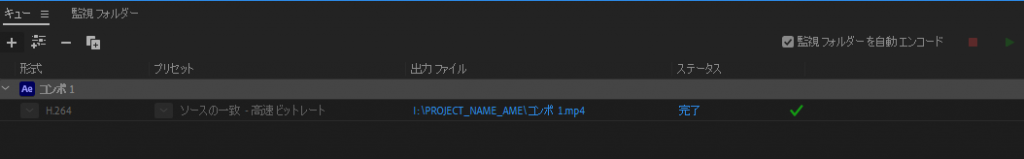
右端の『▶』(緑)ボタンでレンダリングを開始します。
終了すると、『✔』マークが現れ、作業は終了となります。
以上でAfterEffectsの作業の流れは終了です。
After Effectsで覚えなくてはいけないことはざっと次の通りです。これらをマスターすれば合成やエフェクト、AEでおこなうアニメーションなどはひと通りできるようになると思います。今日から少しづつ、これらのことを学んでいきますが、講義の回数から見てこのすべてを網羅することはできません。自分でもやってみることをお勧めします。
合成エフェクトの基礎 ーAfterEffectsの基礎ー
- RGBチャンネルとαチャンネル(アルファ・チャンネル)、マスクチャンネル
- レイヤー(階層構造)
- 描画(合成)モード
- コンポジション
- キーフレーム アニメーション/グラフエディター
- マスクパス
- ヌルオブジェクト(ダミーオブジェクト)
- プリコンポーズとネスト化(親子関係)
- トラックマット
- レンダリング、ファイル書き出し
- 画像の調整
- エフェクトフィルター
- シェイプレイヤー/シェイプマスク
- テキストツール
- エクスプレッション
- カメラ、ライトオブジェクト、3Dレイヤー
- トラッキング(2D/3D)
そして、今日 はAfterEffectsを使って簡単なアニメーションを作ってみましょう。
5.キーフレームアニメーションです。
そして、
6. マスクパス
をやってみましょう。
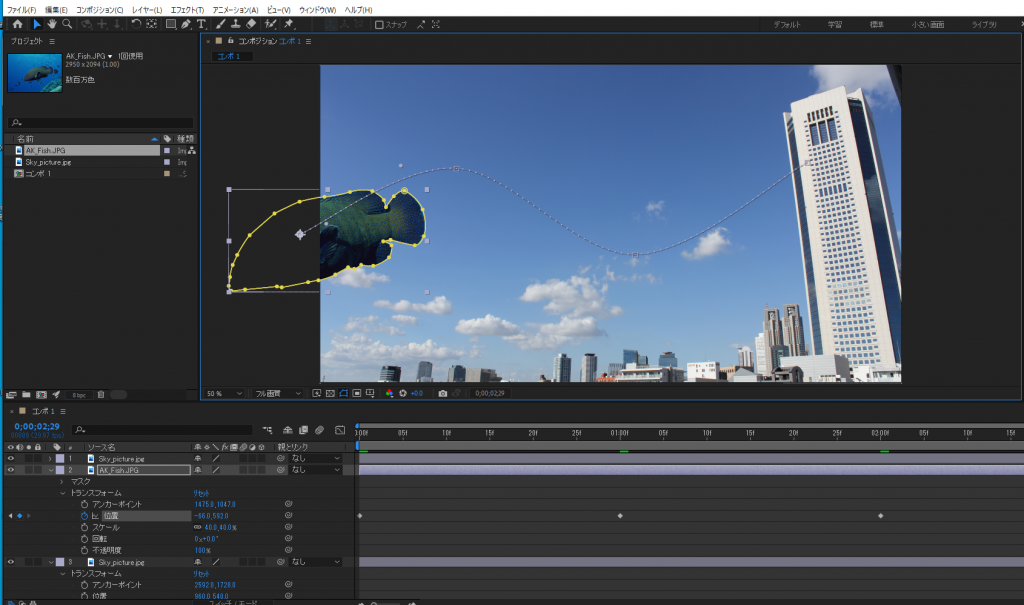
前回、Photoshopでやったレイヤーマスクのように魚の形のマスクを切ります。そのためにマスクパスを使ってみましょう。
アイコンの「ペンツール」を選んで、

魚の形をくり抜いていきます。

Illustratorのパスの要領と同じです。

一周すると魚の形がくり抜かれます。
「キーフレーム」を打っていきましょう。
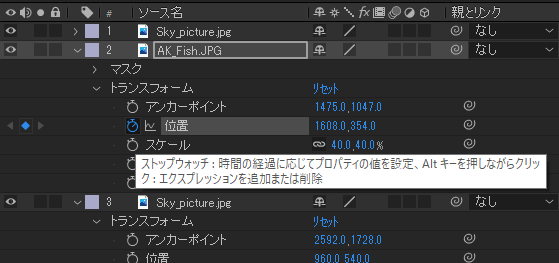
「キーフレーム」は各パラメーターの中の「ストップウォッチ」マークをオンにして作成していきます。

今回は「位置」と「回転」にキーフレームを打っていきましょう!

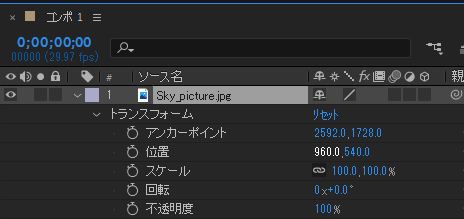
各レイヤーの中には「トランスフォーム」という属性があります。
「トランスフォーム」には
「アンカーポイント」・・・ローカルの原点
「位置」・・・・・・・・・レイヤーの位置
「スケール」・・・・・・・レイヤーのスケール
「回転」・・・・・・・・・レイヤーの回転
「不透明度」・・・・・・・レイヤーの透明度
ここで注意しなければならないのは、
さて、
魚のアニメーションは作れたでしょうか?
今日はここまでとします。