こんにちは、
デジタル映像表現技法の応用編です。ここでは、基礎編からひとつレベルをバージョンアップさせて、デジタルにおけるアニメーション、合成、エフェクト、そしてCG全般、VRやプロジェクションマッピングなどの特殊な映像技術を学んでいきましょう。
今日はその演習授業の初回です。これから始める授業のやり方の話をしていきたいと思いますが、とはいえもうどんどん手を動かしていきたいと思っています。
この演習授業は、
とにかく、 考える授業 にしたいと思います。
考える授業 とはどういうことなんでしょうか?
まずは、そこから一緒に考えていきましょう。。。
Alembicでの3Dデータの書き出しによって、合成時にRefrection、Speculerなどの調整をする。
さて、本日はモーショングラフィックス映像を作りたいと思います。
こちらが提示する映像をいかに「真似て」作ることが出来るか、という課題に挑戦してもらいます。
つまり『考える課題』です。出来るだけサンプルの課題映像に近づけられるようにしてください。
『考える課題』 課題時間 目標 120分以内
シェイプレイヤーを使ったアニメーションを作ろう!
サンプルを見て ➡ 自分で考えて作る
作成するのは「01:15」まで、Duration time は01:15にしてください。
シェイプレイヤーを使ってアニメーションを作ってみましょう。
シェイプレイヤーはAfterEffectsの中でも、Illustratorなどからベクターデータをインポートしても良いと思います。
ロトスコープ(Rotoscoping)
サンプルムービーを下敷きにしてその大きさ、位置、動きをトレースする
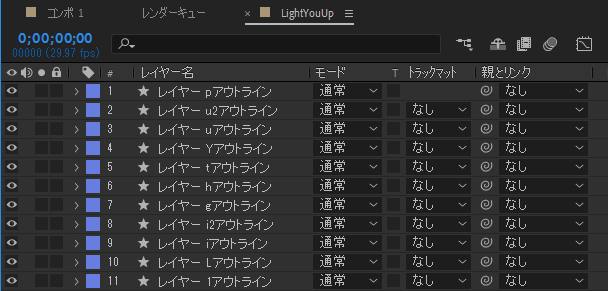
シェイプレイヤーのコンテンツの格納の仕方
シェイプレイヤーのコンテンツは必ずしも1レイヤー1コンテンツではありません。1レイヤーの中に複数のコンテンツを格納することが出来ます
最終的に作成するのは真ん中の部分のみ、「らしく、ともに、軽やかに、」「DAIHATSUロゴ」は入れなくてよいです。
課題を学内サーバーにアップすること ⇦⇦ 必ず
(もし完成しなかったら、次回4/18(木)の講義の冒頭までに提出のこと)
自分なりの ワークフロー = 作業工程 を組み立てる。
今後は、まず自分なりの作業の流れを組み立ててください。いわゆる『ワークフローの組み立て』です。
プロになれば、ワークフロー以上の『パイプラインの組み立て』まで考える必要がありますが、今回は基本的なワークフローまでで構いません。
ですが、必ず自分の中で 作業の大きな流れ、所要予定時間、を 自分で描く訓練をしてください。
サンプルとして提示しておきます。あくまでサンプルなので、自分は自分なりに作業の組み立て、作業内容、作業時間 を書いてみてください
シェイプレイヤーロトスコーピングアニメーション
1 サンプルムービーの読み込み
2 サンプルムービーを半透明にしてロトスコーピングしやすくする
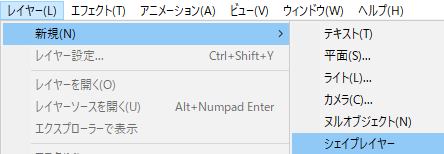
3 シェイプレイヤーを作成していく
A 中央の大きな円のグループを作成する(1つのコンテンツにまとめる) ここまで10分
B ひとつひとつの小さな円をアニメーションしていく(30個以上の細かいシェイプを作成) 意外と時間かかるかも 50分
4 『LightYouUp』の文字を作成 ⇦⇦⇦ ひと文字ずつアニメーション出来るようにする
5 Illustrator で文字を作成 フォントの選択、レイヤー分け、文字の大きさ、レイアウトはIllustrator側で決めておく 20分
6 AfterEffects に illustratorデータを読み込む
7 文字ごと(どこまで分けるか、いくつになる?)のアニメーションを作る 跳ねる感じ 30分
8 全体のタイミングを合わせていく、調整 10分
9 完成 全部で ⇨⇨⇨ 合計 120分
さて、実際に途中まで作っていきます。最初のくだりだけ、、、
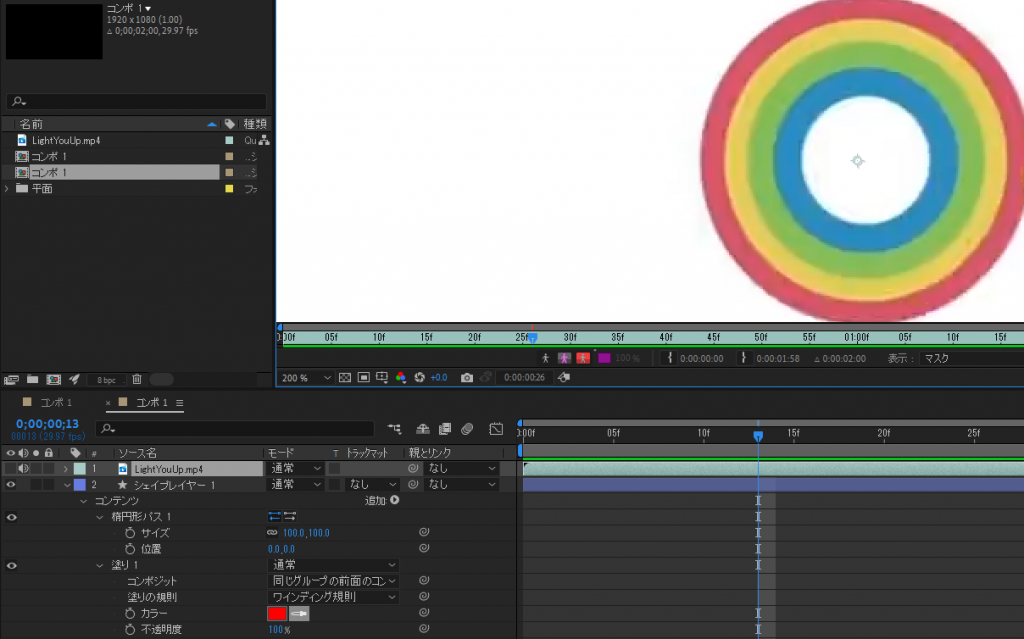
まずは、最初に出てくる中央のカラフルな円形を作ります。

さて、どのように作ればいいんでしたっけ?
しばらくはやり方を説明しておきます。



塗りの色は『サンプルムービー』から忠実にピックアップしてください。スポイトツールを使ってください。

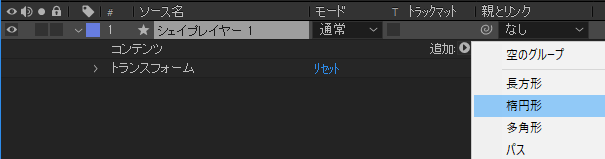
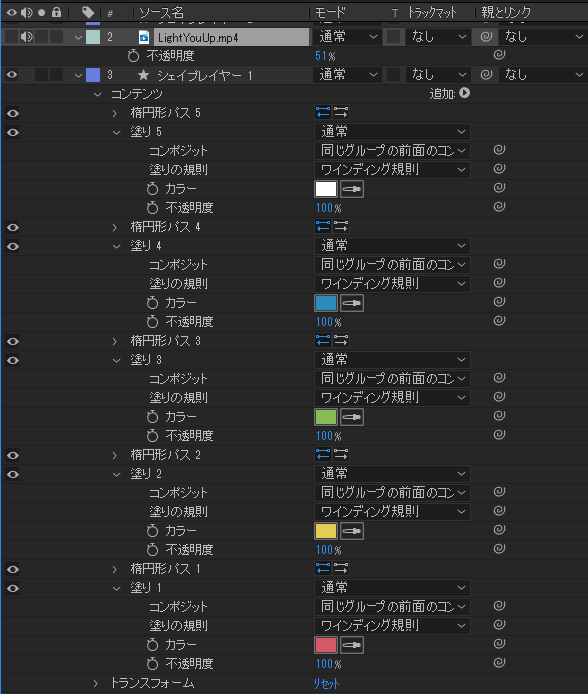
大きな円は全部で5色あります。つまり5個の円を作成すればよいのですが、なるべくレイヤーの数も少なくしたいので、今回はひとつのシェイプレイヤーの中に5つの楕円形レイヤーを作成してしまいます。(この虹色の円はひとつのグループに出来るから)
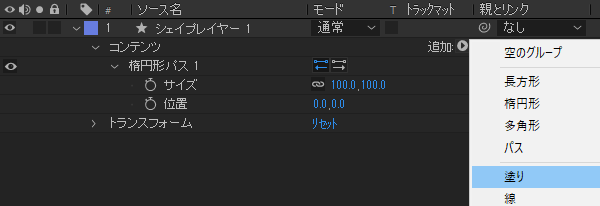
ひとつめの「赤の円」が出来たら、次に「黄色の円」を作成しましょう。「コンテンツ」の「追加」で「楕円形」、「塗り」を作ります。

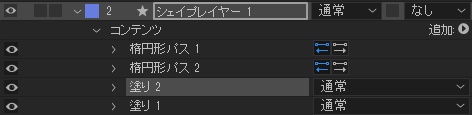
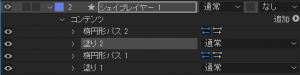
でも、このままではそれぞれの「楕円形パス」に「塗り」が反映できません。順番を入れ替えて、それぞれの「楕円形パス」に「塗り」という順番にしてください。


これでひとつのレイヤーで5つの円を作ることが出来ました。
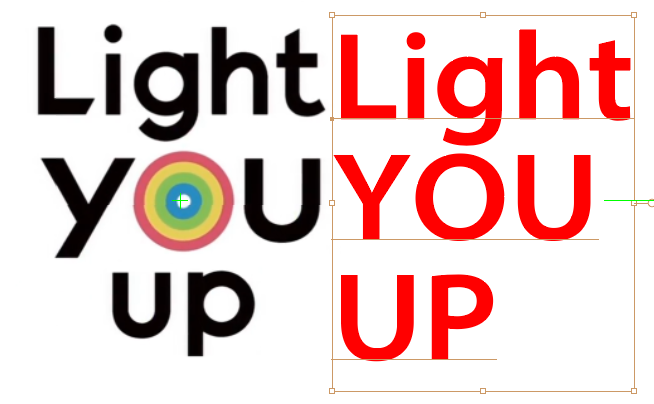
「LightYouUp」のロゴはどうしましょうか?
もちろんクライアントからロゴのデータがもらえれば、何の問題もありません。
今回はクライアントからのデータが来ないということで、急遽自分たちでロゴデータを作ることになったと仮定します。
Illustratorでロゴのトレースから始めます。なるべく近いフォントを元にしてそのデータをアウトライン化して
修正することから始めましょう!


少し面倒ですが、なるべくオリジナルに近づけてください。

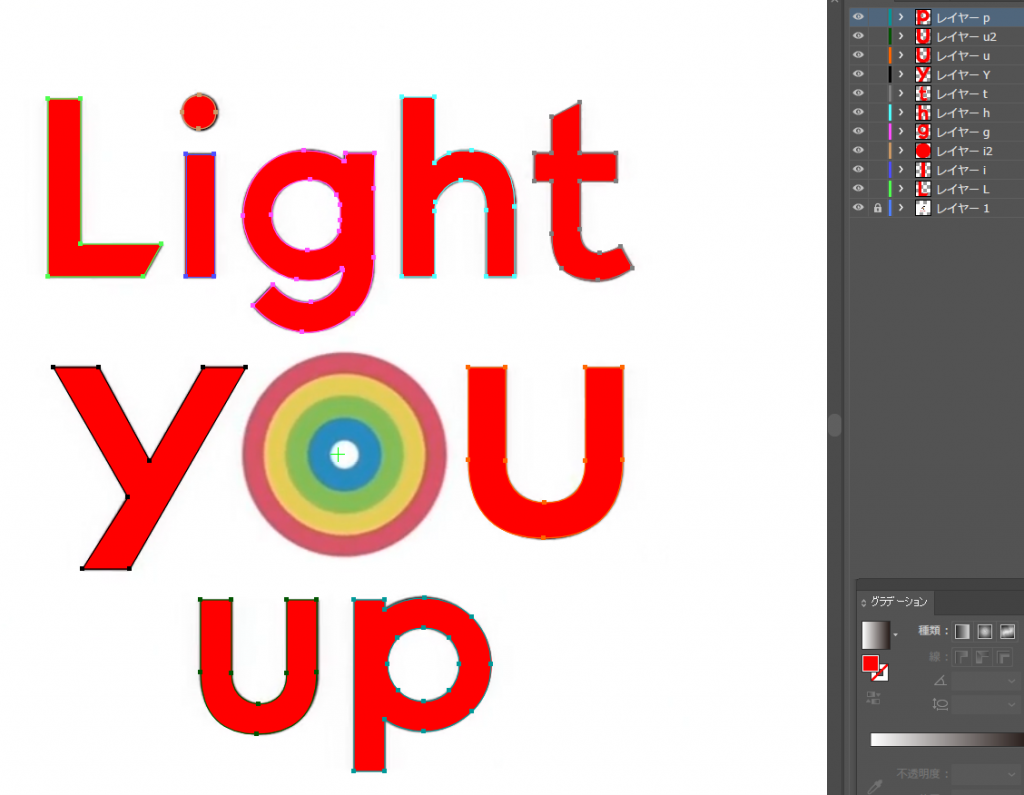
このようになります。各文字ごとにレイヤーを分けることを忘れないでください。
レイヤーを分けておかないとAfterEffectsで読み込んだ時にレイヤーが別になりません。
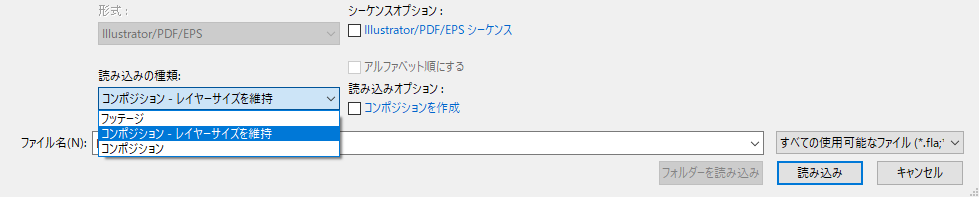
読み込むときには『コンポジション-レイヤーサイズを維持』で読み込むこと

そうすると、
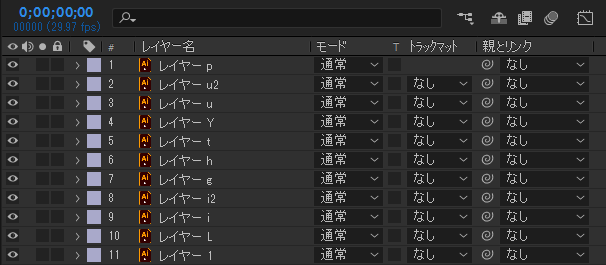
コンポジションが作成され、それぞれの文字が別々のレイヤーになります。



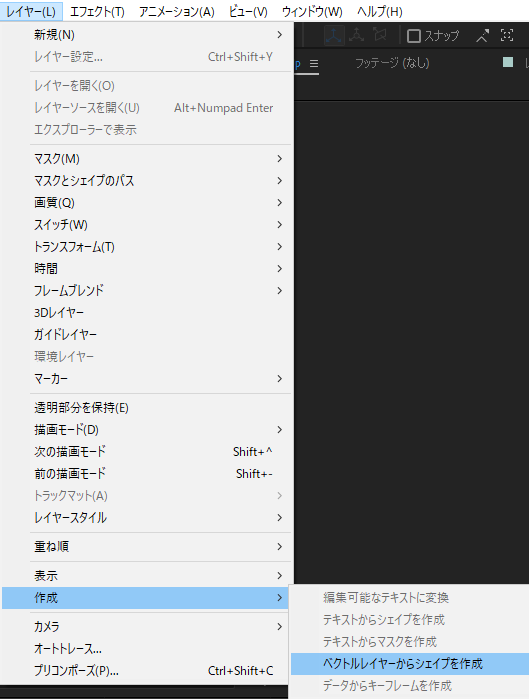
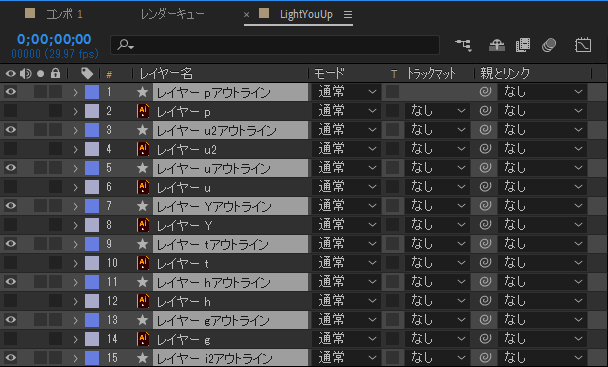
シェイプレイヤーのみを残して元のベクターレイヤーは削除します。

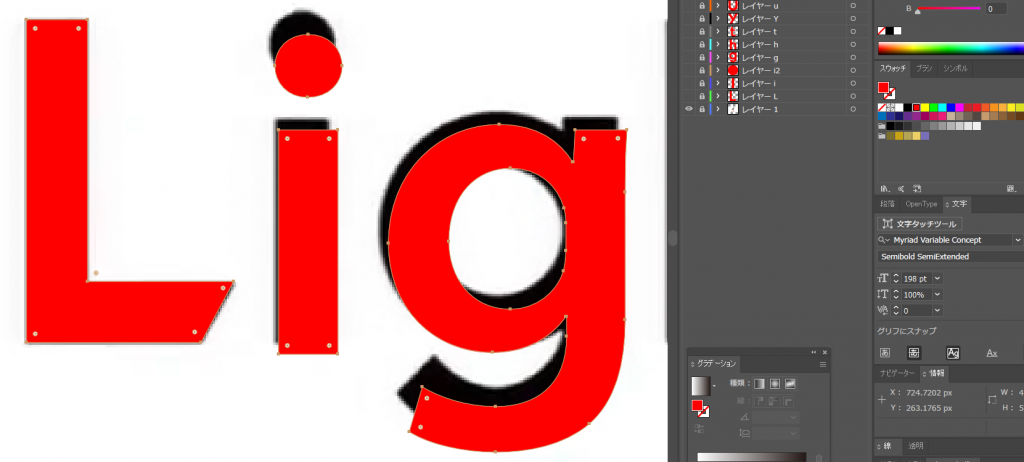
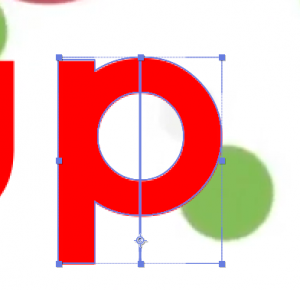
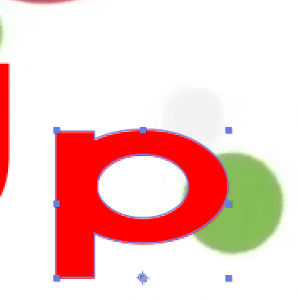
文字のスケールアニメーションが入るので、ローカルの原点=アンカーポイントを移動させておきます。
アンカーポイントの編集は上部のアイコンで操作します。『スナップ』にチェックします。


アンカーポイントを文字の下部に配意することでスケール時に底部を原点にアニメーションすることだ可能になります。

他の文字もアンカーポイントを底部にもっていきます。
### ##### #### ####
このように
なるべく少ない工程で、効率の良い作業が出来るように心がけてください。
⇦⇦⇦ 私たちの専門性はまさにここにあります。
さて、
ここからは各自が作業を進めてください。
作業内容、作業時間を気にするようにしてくださいね。
重要なことは
決められた作業時間内に
作業をなるべく完了する、または完成に近い状態に持っていく、こと。
そのために
作業のプライオリティ(優先順位)を決めてください。
今回で言えば、
仕込み = Illustrator の作業 を先に済ませておく
だと思います。
各自、作業のイメージ、プランを立てて 取り掛かってください。必ず、作業時間を気にしてください。
本日のデータは こちら です。
時間配分
説明 20分
作業時間 120分
振り返り 発表 40分