さあ、第7回です。
AfterEffectsの本格的なアニメーションをやりましょう。
その前に、最先端の映像技術の話をします。
バーチャルプロダクション
最近騒がれている『バーチャルプロダクション』というLEDウォールを使ったCG背景とのリアルタイム合成技術です。
そこにUNREAL ENGINEのようなゲームエンジンを使用することでリアルな表現が実現します。
詳しくは、来年履修の『映像論』の中で詳しくやりますが、今日はその触りの部分だけ話をしておきます。
3、4年ほど前から言われ始めたバーチャルプロダクションを使用したスタジオはあっという間に世界を席巻し、今現在全世界で200を超えるスタジオが稼働しており、日本でも20余りのスタジオが出来ました。
では、話を戻しましょう!
実際のモーショングラフィックスを作ってみましょう!
合成エフェクトの基礎 ーAfterEffectsの基礎ー
- RGBチャンネルとαチャンネル(アルファ・チャンネル)、マスクチャンネル
- レイヤー(階層構造)
- 描画(合成)モード
- コンポジション
- キーフレーム アニメーション/グラフエディター
- マスクパス
- ヌルオブジェクト(ダミーオブジェクト)
- プリコンポーズとネスト化(親子関係)
- トラックマット
- レンダリング、ファイル書き出し
- 画像の調整
- エフェクトフィルター
- 平面レイヤー/シェイプレイヤー/シェイプマスク
- テキストツール
- エクスプレッション
- カメラ、ライトオブジェクト、3Dレイヤー
- トラッキング(2D/3D)
このムービー制作で学ぶ要素は
- 平面レイヤー
- グラデーション(エフェクト)
- シェイプレイヤー(線と塗り)
- 円の作成とキーフレームアニメーション
- パスのトリミング
さて、順を追って作っていきましょう。
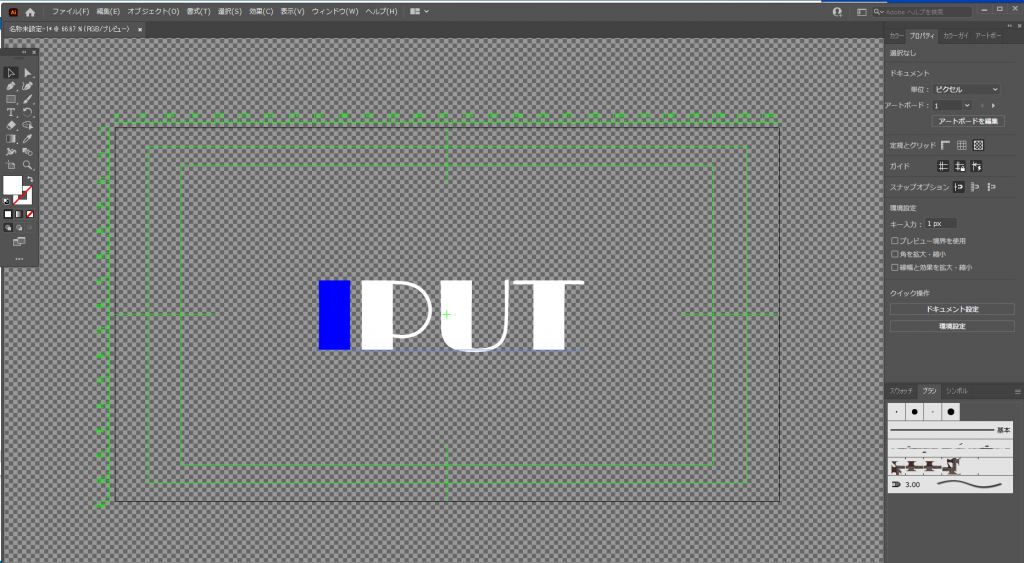
まずは Illustrator でロゴを作成します。
その時の注意は、
文字を「アウトライン化」すること、レイヤーに分けて保存すること。
Illustratorで新規ドキュメントを作成。「フィルムとビデオ」/「HDV/HDTV1080」

HDのドキュメントにロゴを作成します。


作成したロゴを「アウトラインを作成」でアウトライン化します。

各文字をレイヤーに分けておきます。

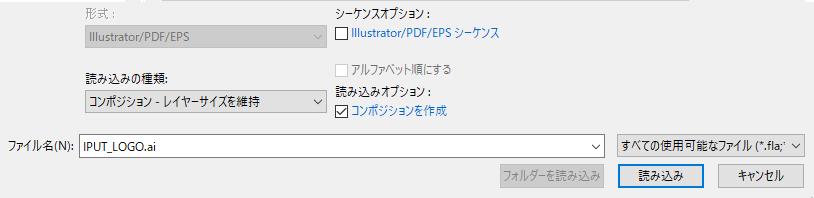
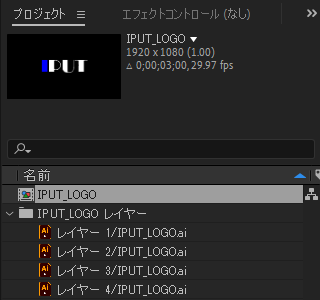
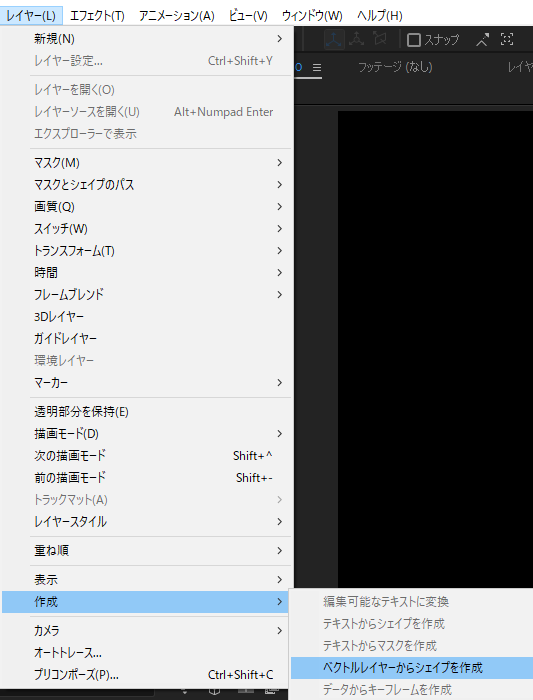
AfterEffectsでファイルを読み込みます。
その時に必ず読み込みの種類を「コンポジション・レイヤーを維持」、「読み込みオプション」を「コンポジションを作成」にチェックします。



AEで作成したシェイプレイヤーと同じものが出来ます。
そして、
前回と同じシェイプレイヤーとアニメーションを作ります。
最後にテキストを配置して出現させます。


その時に、シェイプレイヤーの中からワイプで出現するようにしたいと思います。
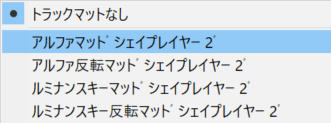
そのために トラックマット を使います。
トラックマットは アルファチャンネル(マスクチャンネル)を持っていないレイヤーに対してマスクを参照させる働きがあります。
トラックマットを使うことでワイプや違うレイヤーの中に見え隠れするレイヤーを作り出すことが出来ます。
使いこなせるようになると面白い効果がいろいろと出せるようになります。
トラックマットはレイヤーの透明度をすぐ上のレイヤーのマスクを参照する、というルールがあります
必ずトラックマットはマスクが欲しいレイヤーのすぐ上のレイヤーに置かなければなりません。
このAE上の特有のルールがあることを理解してください。
その上でトラックマットには次の2種類があります。それぞれ参照するチャンネルが違うことを理解すること
アルファマット・・・アルファーチャンネルを参照するマスク
ルミナンスマット・・・ルミナンス(RGBの明るさ情報を参照するマスク)、つまりRGBチャンネルの明るさを参照しています
最初のうちは難しく感じるかもしれませんが、慣れてくるとトラックマットを使った面白い効果を作ることが出来ます。

さて、
本日のデータはこちらになります。
お疲れさまでした。