さあ、いよいよこの演習も終盤です。
本日は12回目です。
今日は
『グローエフェクト』の演習をやっていこうと思います
さて、
本日はみなさんに『グロー』の達人 になってもらいます!
グローというのは Glow = 輝く、輝き、光る、白熱、などの表現です。エフェクトの中でも一番よく使う表現だといっても良いかと思います。
そのバリエーションはもっと奥が深いものかもしれません。
今日は、AfterEffectsの標準のプラグインである『グロー』を使います。
皆さん頑張って理解してください。
まずはこの元画像を見てください。『アイアンマン』です。

このアイアンマンの胸の”アークリアクター”を光らせたいと思います。どのようにしたら良いか考えてみてください。
まずは理解を深めるためにPhotoshopでグローを表現してみましょう! どのようにやればよいでしょうか?
本日のデータはこちらです。(学内サーバーにもあります)
こんな風にグロー出来たら良いと思います。そのためには どんな素材を用意する必要があるでしょうか?

まずは、グローの正体を考えてみましょう
一度、グローというものを検索してみてください。
『Glow Effects』『グローエフェクト』で検索すると、たくさん出てきますよね。
自分なりにグローがどういうものかを考えてみてください。

####### グローとは? #######
次の画像を見てみましょう。光って見える、輝いて見えるものはどれでしょうか?
何が違うのでしょうか?




つまり、
モノが光るのは発光する源があり、そこから光が発散、拡散されている状態をいいます。
ただ色がつくだけ⇨光って見えません!!
光って見えるには発光源を描くだけではなく、発光によって影響を受けている光の反射、照り返し、拡散などが必要
では何をどのように表現すれば良いのでしょうか?
####### #######
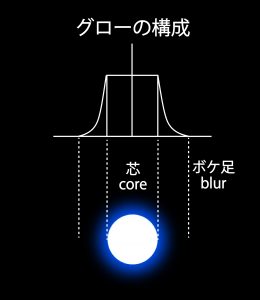
グローは『光の芯』と『ボケ足』で構成されます。
『光の芯』は光源です。光源の種類、温度によって色が変わります。
『ボケ足』は光や輝きの拡散や乱反射、反射そのものです。これは光源の持つ色が出てきます。

この『光の芯』と『ボケ足』をどのように作るのか?
これがグローの考え方です。
それから、もうひとつ大事なことは『合成の処理の仕方』です。
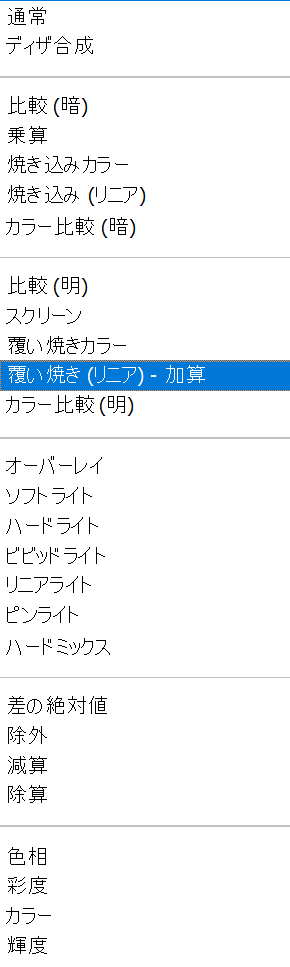
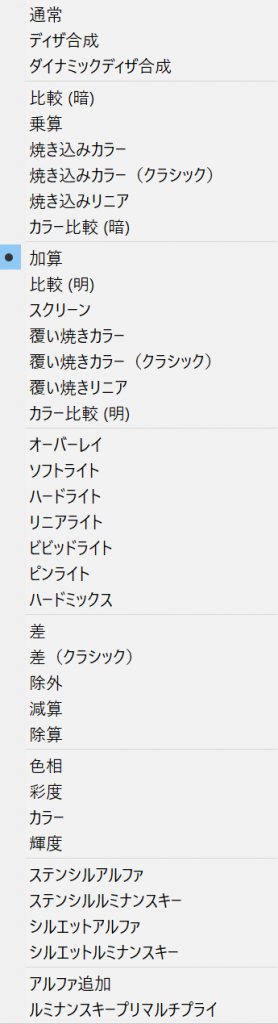
Photshopでは次のような描画モードを使います。
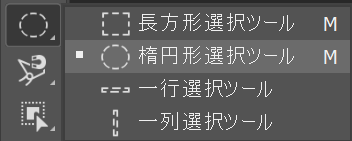
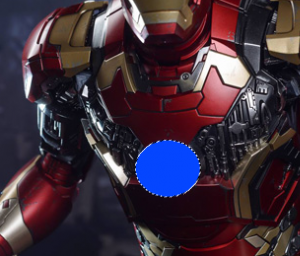
楕円形選択ツールを使って
リアクターを広めに囲みます
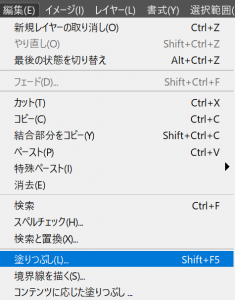
『編集/塗りつぶし』で、青い色で塗りつぶします
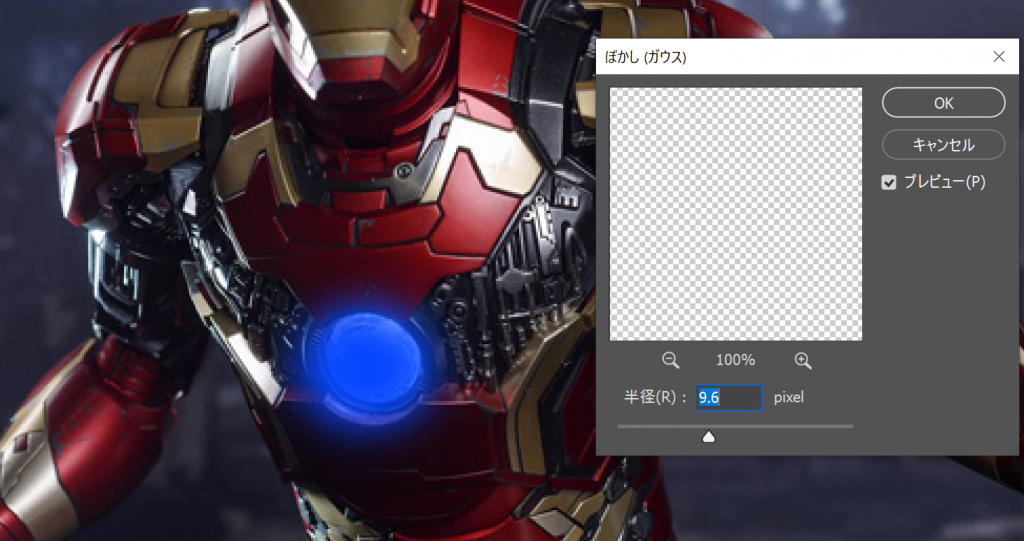
選択を解除して、『フィルター/ぼかし/ぼかし(ガウス)』を使って少しぼかします
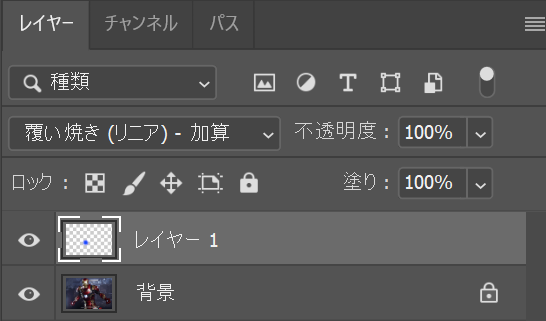
『レイヤー』の描画モードを『通常』から
『覆い焼き(リニア)-加算』か『スクリーン』にしてみましょう
下画(背景)に対してRGBの値が加算演算されるので、明るくなっていきます
同じようなことは
AfterEffectsでは次のような合成モードを使います
【スクリーン】や【覆い焼きリニア】、【加算】を用いることが多いです。モードを変更して結果をいろいろと試してみてください。
AEの標準エフェクトであるグロー(Grow)を使ってグローアニメーションをやってみましょう。
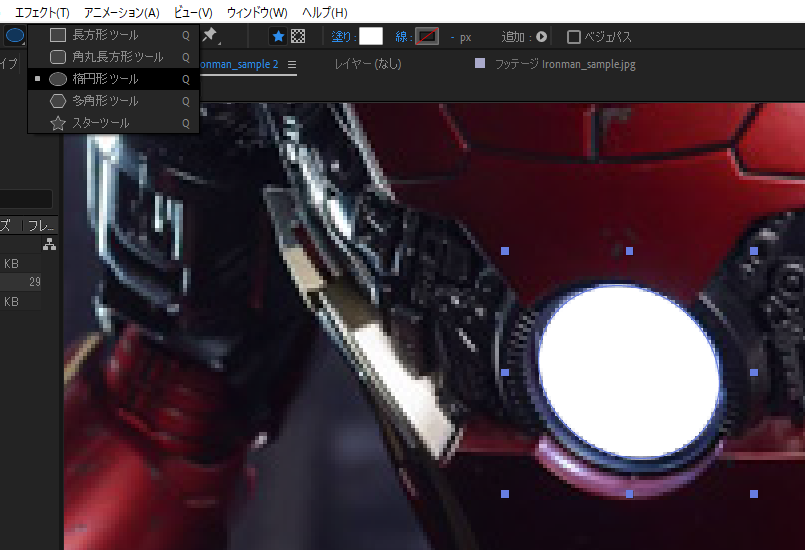
“アイアンマン”の静止画をAfterEffectsでもやってみましょう!
リアクターの形にシェイプレイヤーを作ってください。シェイプレイヤーの色は『白』にしておきます。
もちろん光にはいろがありますから、色を乗せてもよいのですが、強い光の場合には
『光の芯』は白く光ります。

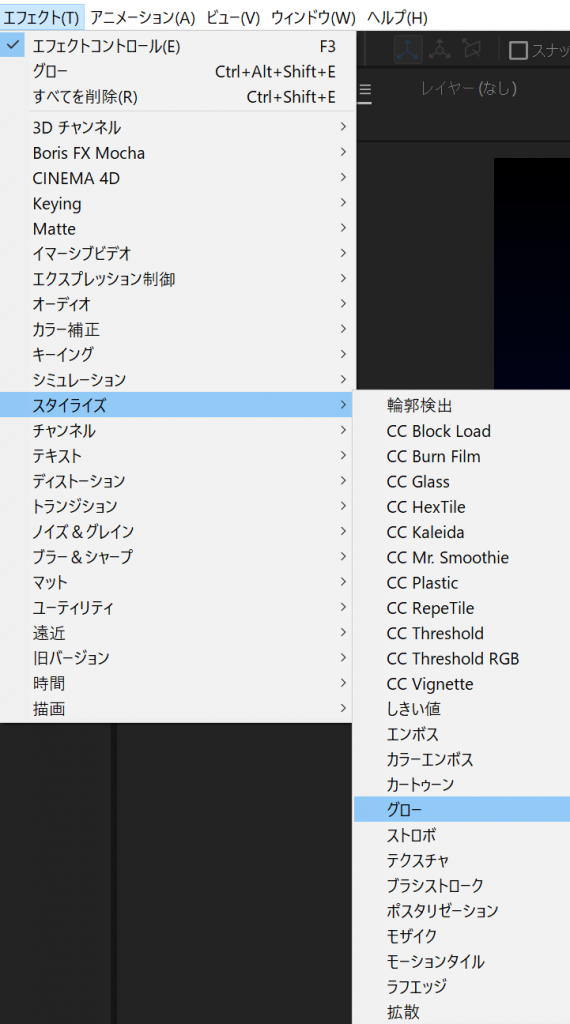
そのシェイプレイヤーに「エフェクト」/「スタライズ」/「グロー」を選択します。
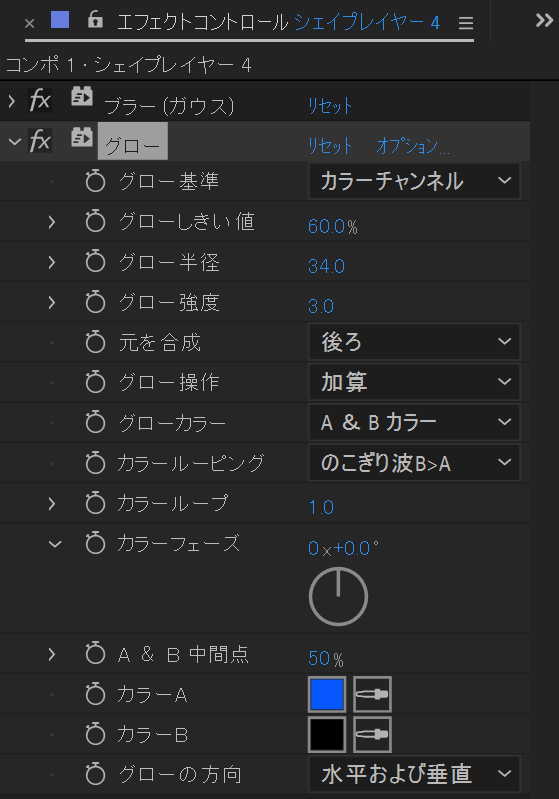
『グロー』の中のパラメーターは少し難しいかもしれませんが、いろいろといじってみてください。
グロー半径 ⇒⇒⇒グローの幅です。
グロー強度 ⇒⇒⇒グローの強さです。
グローカラー ⇒⇒⇒グローの色を元の色か、指定の色を決めます『A&Bカラー』
カラールーピング ⇒⇒⇒グローのグラデーションの色を指定します『のこぎり波B>A』
カラーA ⇒⇒⇒グローの色を指定します
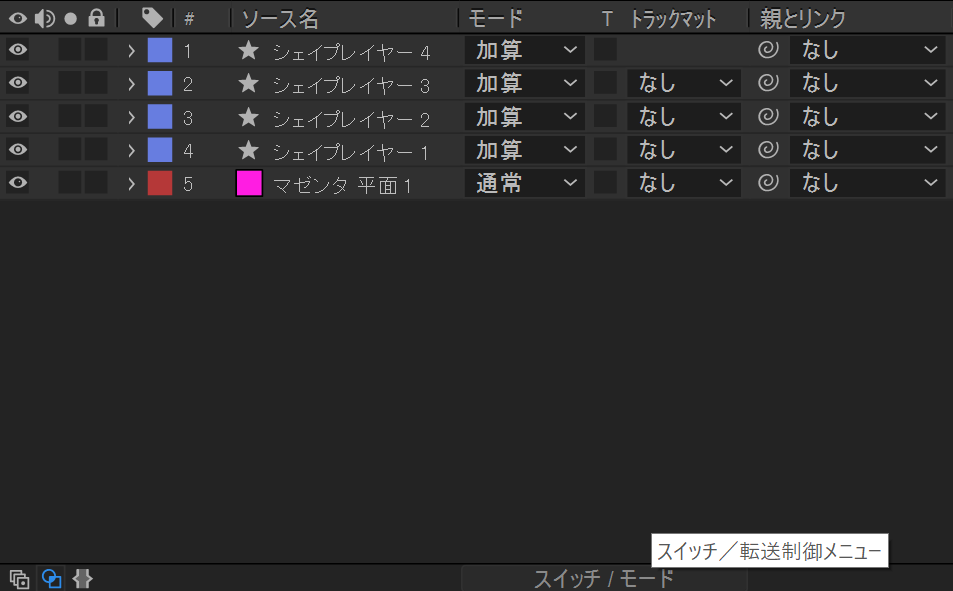
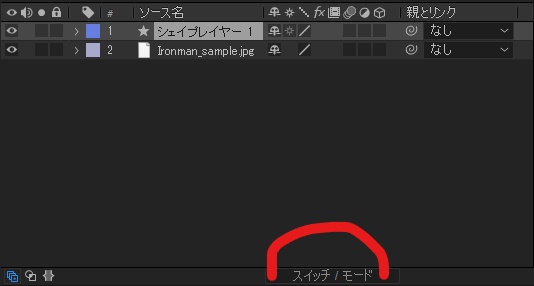
Photoshopの時に、描画モードを変更しましたが、AfterEffectsの場合には合成モードを変更します。
下部にある『スイッチ/モード』でメニュー表示を変更してください。

『モード』表示がされますので、その中から『加算』、あるいは『スクリーン』を選んでください。
合成の仕方が変わります。”光もの”の場合には必ず『加算』、あるいは『スクリーン』選ぶと良い効果が得られます。
また、最終的に『エフェクト/カラー補正/トーンカーブ』なども使ってみてください。

今まで学んだことを使って”光の文字を書く”ことをやってみましょう!
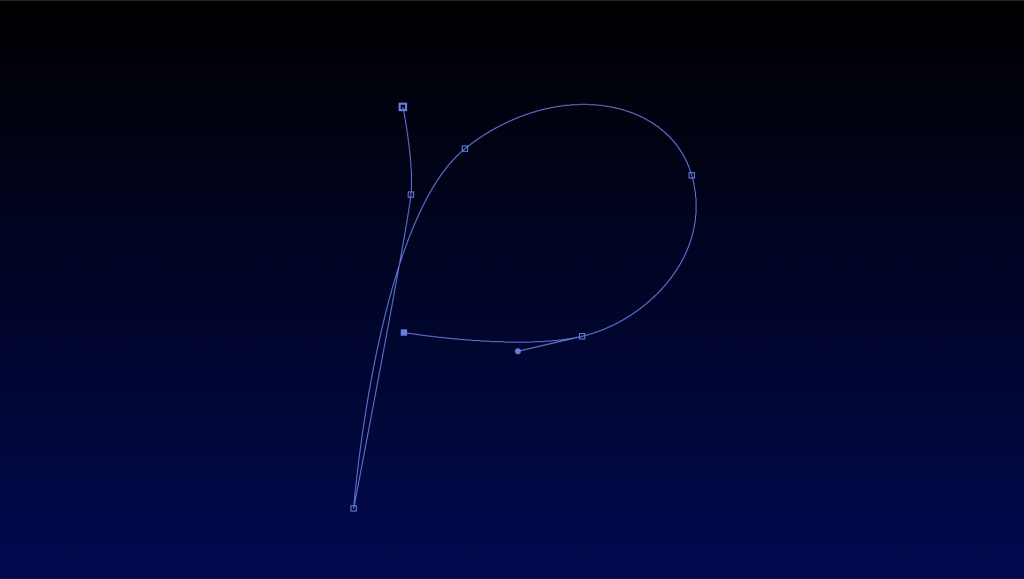
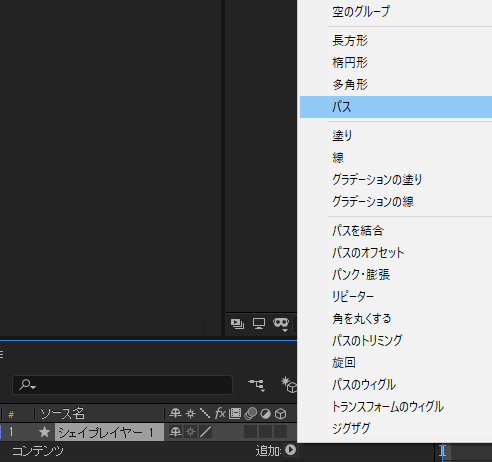
シェイプレイヤーの『パス』を使います。自由に文字やイラストを”ひと筆書き”で描いてみてください。
『パスのトリム』を使って描画されていくアニメーションを作ります。
今回は『P』の文字を作ってみます。要領はイラストレーターのベジェと同じです。

最後に『グロー』エフェクトをつけてみましょう!
いい感じのアニメーションになったかと思います。
参考
J:COM CM | 電力はじまる篇
さあ、今日はここまで。お疲れさまでした。
コメントシートを必ず出してください。