今日から本格的な演習授業に入っていきます
まずは、
来週行われる『InterBEE2023』について
そして、
演習を行うにあたって、いくつかルールを決めていきたいです。
ファイル管理
今後は演習に関するファイルはすべて自己管理していって欲しいと思います。こちらから提供するフッテージ、参考ファイル、参考ムービーなどがあると思います。データサイズもムービーが含まれる場合には200〜500Mbyte程度になると思います。提出するムービーサイズも数百Mbyteになると思うので、自分のワークフォルダーは最終的に数Gbyteになると思います。
フォルダー(ディレクトリー)の設定
演習のための作業フォルダーは次のようにしていきます。フォルダー(ディレクトリー)は各自で設定するようにしてください。
学籍番号-名前/
/FOOTAGE・・・・素材のフォルダー
/MOVIE ・・・・・書き出しムービーのフォルダー
/PROJECT ・・・・プロジェクトのフォルダー
提出ムービーフォーマット
提出するムービーは必ず次のフォーマットにするようにしてください。撮影する素材も同様です。もし意図的に変更する場合には担当教員に相談してください。
- 解像度 1920 x 1080 基本はフルHD
- フレームレート(fps) 29.97 それ以外として 23.97 59.94 30.00 24.00 60.00
- コーデック H.264 H.265(.mp4)
学内サーバーの使い方
基本的に学生各自のプロジェクトファイル(ここで言うプロジェクトとは『授業』という”くくり”です)をサーバーに残していく、というのが課題の意味合いです。ですので、みなさんは常に自分のプロジェクトファイルを保存し、毎回の課題ファイル(コンポジション、シーケンスなど)、作業データを残すことを徹底してください。
アウトプット
課題提出という場合は、ムービーを提出することを指します。ですが、ムービー以外にも上記のプロジェクトファイル、素材、中間データ等を必ず残すようにしてください。
本日から、その日の作業は課題提出という形で、提出してください。よろしくお願いします。
今回使用するデータはこちらです。
そして、
前回も少し説明しましたが、Adobeツールの座標系を確実なものにしていってください。また、
3DCGの座標系も正しく理解すること。
肝心なことは、
ツールのマニュアル的な使い方ではなく、体系化された理論を学んでいくこと
何の作業をしているのかを“感じ”とって そして、“考えて”ください。
合成エフェクトの基礎 ーAfterEffectsの基礎ー
- RGBチャンネルとαチャンネル(アルファ・チャンネル)、マスクチャンネル
- レイヤー(階層構造)
- 描画(合成)モード
- コンポジション
- キーフレーム アニメーション/グラフエディター
- マスクパス
- ヌルオブジェクト(ダミーオブジェクト)
- プリコンポーズとネスト化(親子関係)
- トラックマット
- レンダリング、ファイル書き出し
- 画像の調整
- エフェクトフィルター/ブラー
- シェイプレイヤー/シェイプマスク
- テキストツール
- エクスプレッション
- カメラ、ライトオブジェクト、3Dレイヤー
- トラッキング(2D/3D)
今日は簡単なボールの転がしとバウンドアニメーションです。
バウンドアニメーションは実は意外と難しいしアニメーションの基本要素がいっぱい詰まっています。
素材はサッカーボールです。この素材はいくつかの素材を用意しています。
素材にはマスクチャンネルがあるもの、ないものがあったりします。
jpgなどはよく使うフォーマットですが、マスクチャンネルが保存できません。
一方でtga,tiff,psd,pngなどはマスクチャンネルが残せるフォーマットです。
その違いを正しく理解しながら、使い分けていきましょう!
Soccar_ball.jpg

Soccar_ball_mask.jpg

Soccar_ball.tga
これはマスクチャンネルがある素材です。
アルファチャンネルを持つ素材の読み込み
.tga .png .psd .tiff などの素材はアルファチャンネルを持つことが出来ます。
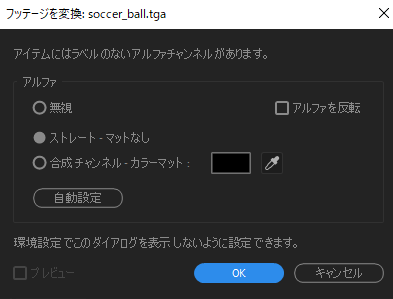
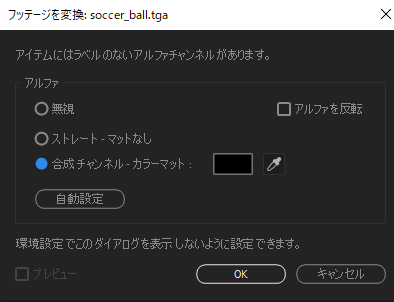
そのまま素材を読み込むと、次のようなダイアログが出ます。


〇無視
アルファチャンネルに含まれている透明情報を無視します。
〇ストレート – マットなし ⇦通常はこれでよい!
透明情報はアルファチャンネルにのみ保存されます。カラーチャンネルには保存されません。
(半透明の淵部分にハロー現象が生じ、わずかに黒が含まれる場合があります)
〇合成チャンネル – カラーマット ⇦CGでモーションブラーをかけたときはこれ!
透明情報はアルファチャンネルとカラーチャンネルに保存され、背景色と合成されます。
※カラーマットとは合成チャンネルのことです。
(淵部分は背景色(画像の後にある色)と合成され、半透明部分+背景色となります。)
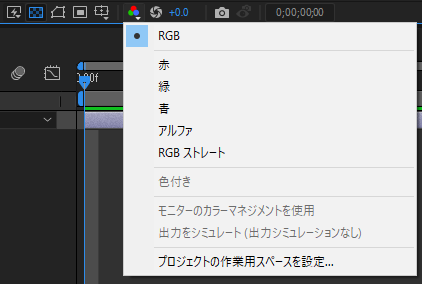
メインウィンドウの下部にあるチャンネルの切り替えで「RGB」と「アルファ」を切り替えてみてください。
その時に「透明グリッド」もON/OFFにしてみると分かりやすいと思います。
「市松模様」は透明を示しています。(Adobe系は共通)


ちょっと、サッカーボールに立体感を出すために
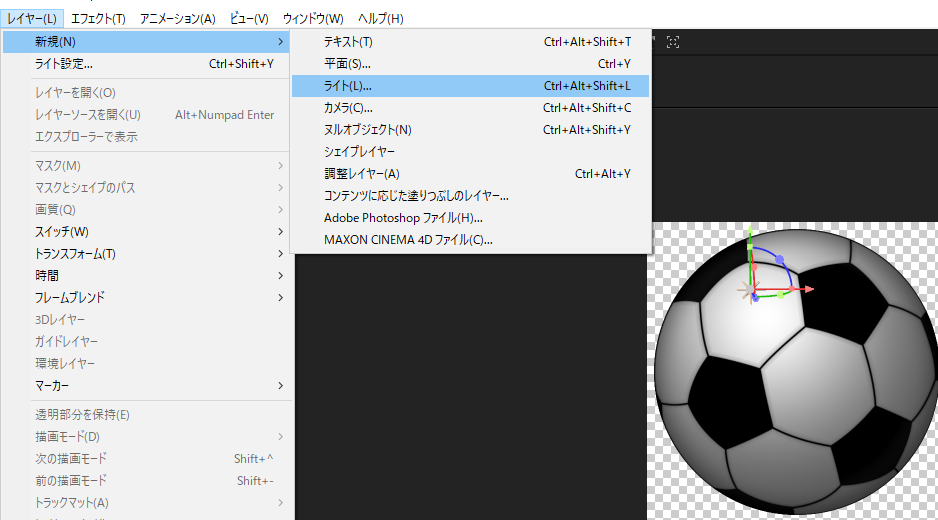
「ライト」を使ってみましょう。
「ライト」は照明のことです。AEのライトワークは「3Dレイヤーモード」という3次元モードの中でしか使えません。
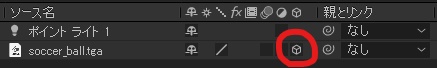
必ず「3Dレイヤーモード」をONにするために「立方体マーク」をオンにしてください。

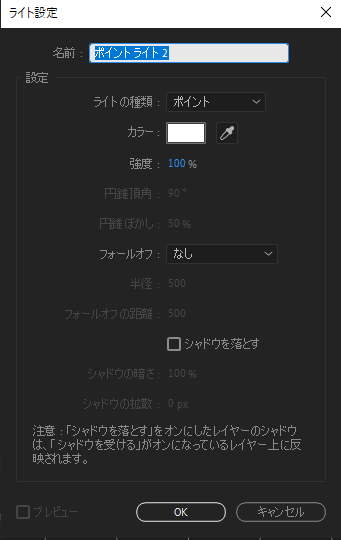
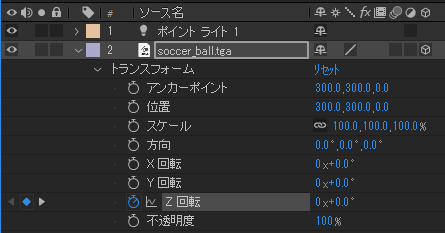
ライトを作成します。「ポイントライト」にします。


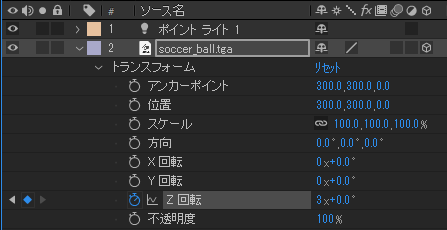
その場で「回転」のアニメーションを作りましょう。「ストップウォッチ」マークにチェックを入れ、
キーフレームを打っていきます。最初は「0 x +0.0°」、3秒後は「3 x +0.0°」にします。


プリコンポーズ(プリコン)
その場でボールが回転するアニメーションが出来ました。
そのコンポジションを新しいコンポジションに読み込ませます。
そのことを『プリコンポーズ』(プリコン) と呼びます。
新規コンポジションの作成
新たにフルHDのコンポジションを作成します。
Durationは3秒=03:00を設定します。
そこに最初に作った「Soccar_ball」コンポを読み込みます。その場で回転しています。
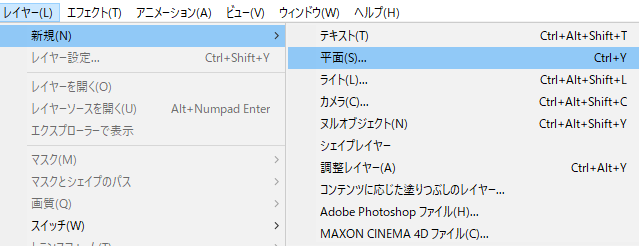
平面レイヤーの作成
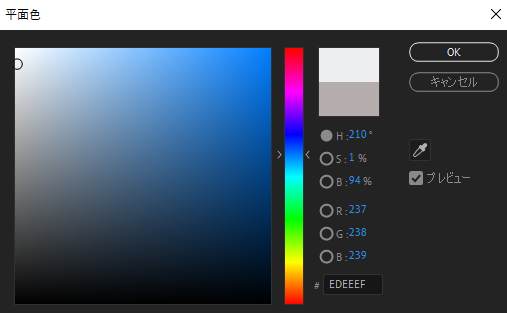
さて、背景となるBGを作成しましょう。「レイヤー」/「新規」から「平面レイヤー」を選びます。
平面レイヤーの「平面色」を選択してください。(好きな色で構いません)


時間がある時に何度も練習をしておくといいと思います。
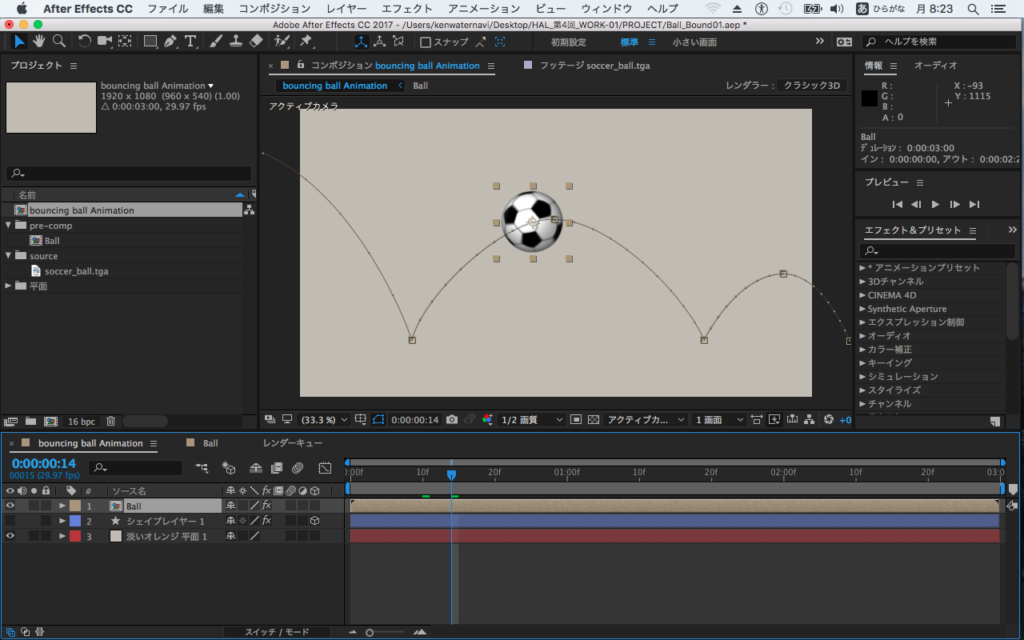
そして、ボールのバウンドアニメーションとそのグラフエディターを使った微調整をしてみましょう。
ボールのバウンドはフレームインからフレームアウトまで2バウンドで作ってみてください。

普通にキーを打つだけだとベジェのスプラインのままになってしまいます。
地面に落ちた瞬間にスプラインをブレークしてスプラインを編集してください。
『Alt』キーを押しながら。。。
グラフエディター
AEのアニメーションを作る際に便利な機能として『グラフエディター』があります。
選択したキーフレームのモードからグラフエディターに切り替えます。
グラフを直接編集することもできますし、プレビュー画面上でパス(軌跡)ラインをいじりながら、グラフの状態を確認することもできます。
余力があったら、ボールが止まるまでのアニメーションを作ってみてください。
意外と難しいですが、これをマスターできるとアニメーションの基本的な考え方は
理解したことになります。
さて、ちょっと
作成したアニメーションを書き出しをします。
以上で
本日の演習は終わりです。
とにかく、
ワークフローを正しく理解すること
キーフレームアニメーションを理解することが大切です。
これらはMAYAなどの3DCGツールにも十分にも生かすことが出来ます。
お疲れさまでした。