さあ、今日は
いよいよ『モーショングラフィックス』にトライしてみましょう!
そして
B、Cクラスの16日(木)は
休講です!
補講はまた追ってお知らせします。。。
その前に
モーショングラフィックスとは
写真、イラスト、文字、図形、記号などの本来動きのなかった静止したグラフィックデザインをアニメーションとして動かし、音楽や効果音などと連動させる映像表現のひとつです。最近では静止画を動かすだけではなく、3DCGによるアニメーションの組み合わせも含めるようになってきています。
ドラマや映画のタイトル、TV局のステーションロゴ、番組のキュー、CMの企業CIなど。近年ではミュージックビデオなどでも用いられています。
モーショングラフィックスが発展した背景としては19世紀末~1900年代の新しい抽象画デザイン、美術史的にはフォービズム、キュービズムやダダイズムなどがあります。
そして1930年代には映画におけるトーキー(音声)の発達があります。サイレント映画から一転、映画に音楽や音声が合わせることが可能になり、単にセリフを言わせるだけではなく、音楽やリズムで映像を表現する手法が試みられました。ノーマン・マクラレン や オスカー・フィッシンガーが実験的な映像を作りました。
ノーマン・マクラレン
Norman McLaren Dots (1940)
Norman McLaren Synchromy (1971)
オスカー・フィッシンガー
Oskar Fischinger An Optical Poem (1938)
グーグルも彼の功績を讃えて特別サイトを作っています
GOOGLE DOODLE : Oskar Fischinger’s 117th Birthday
ソール・バス
ソール・バスというソール・バスはグラフィックデザイナーです。でもその活躍の範囲は企業CIデザイン(いわゆる企業ロゴ)や広告デザイン、映画タイトルまで広いです。
ソール・バスは今から60年以上前に活躍したグラフィックデザイナーです。その活躍の範囲は企業CIデザイン(いわゆる企業ロゴ)や広告デザイン、映画タイトルまで広いです。
例えば、企業CIであれば、

あれれ、調べてみたら、紀文も、コーセーもミノルタも、

など今でも色褪せないで使われているデザインがありますね。
有名な映画のオープニングタイトルであれば、ヒッチコック監督の『北北西に進路を取れ』『めまい』『オーシャンズ11』などがあります。
『北北西に進路を取れ』(1959)
『めまい』 (1958)vertigo start titles
『オーシャンズ11』(1960) Saul Bass title sequence – Ocean’s Eleven
グラフィックデザインとしてもシンプルですが、デザインのモチーフアイディアとして参考になると思います。
デジタルハーモニー
60年代にはいるとテレビやビデオと云うアナログの電子機器が出始め、オシロスコープや波形を基本とする幾何学のアニメーションが実験される。これが今日のCGアニメーションの原型とされている。CGの先駆者として有名なジョン・ウィットニー(John Whitney)によるCG映像と音楽を融合させたデジタルハーモニーという概念が提唱されます。
ジョン・ウィットニー
John Whitney Catalog (1961)
映画『2001年宇宙の旅』(1968) スリットスキャン
70年代にはビデオ編集が進み、Abekasと呼ばれるデジタルディスクレコーダーやDVEと呼ばれるビデオ加工システムにより立方体や球体に複数の映像を変形し、マッピングした効果を表現することが可能になりました。80年代は3DCGが使われ始めて、ステーションロゴと呼ばれる番組タイトルや、CM前のアイキャッチタイトルが大量に作られた。80年代後半には英QuantelのHarryやHenryと呼ばれる2Dペイントシステムや合成システムの台頭が挙げられます。
カイル・クーパー
そして90年代にはいり、映画のタイトルデザイナーとして名を馳せたカイル・クーパーが出てきます。デジタル機器を使いこなす新しいグラフィックデザイナーです。
何と言っても『Se7en(セブン)』で名を馳せたと言って良いかと思いますが、それ以外でも有名なタイトルを手がけています。
映画『se7en セブン』(1995) OPタイトル byカイル・クーパー
シャーロック・ホームズ Sherlock Holmes (2009年)エンディングクレジットタイトル
D.N.A./ドクター・モローの島 The Island of Dr. Moreau(1996年)
ミミック Mimic(1997年)
スポーン Spawn(1997年)
スパイダーマン2 Spider-Man2(2004年)
スパイダーマン3 Spider-Man3(2007年)
カイル・クーパーのインタビュー映像
Kyle Cooper interview on title design: Part 1/2
Kyle Cooper interview on title design: Part 2/2
それ以外のモーショングラフィックスなタイトル
デビッド・フィンチャー監督『パニックルーム』(2002)のオープニングタイトル
『北北西に進路を取れ』と同じようなビルのパースを利用してCGで仕上げている
TVドラマ『アントラージュ★オレたちのハリウッド』の映画版『アントラージュ』オープニングタイトル
デビッド・フィンチャー監督の他の作品
『ゾディアック』 (2007)Zodiac Opening Titles
MK12 // Stranger Than Fiction: Opening HD
MK12 // Stranger Than Fiction: End Titles HD
007 Casino Royale(2006) Opening
日本のモーショングラフィックス
日本映画のオープニングタイトルも見てみましょう!
これも凝ったタイトルワークの
踊る大捜査線 THE MOVIE 2 レインボーブリッジを封鎖せよ! OP
もうこれは名盤と言っていい!
踊る大捜査線 THE FINAL 新たなる希望 オープニングTV特別公開版
NEWSZEROオープニング(2012)
NEWS ZERO|Opening “Sakura”(2015)
そして「モーションデザイン」へ
そして、最近はモーショングラフィックスという言い方がモーションデザインという言葉に変わってきているかもしれません。これは動きのあるグラフィックスという意味合いから、モーションをデザインする というより能動的な個性を生み出す言葉に変容してきていると思います。ここで言う「デザインする」は私たちの学んでいる「設計する」という言葉にそのまま置き換えられると思います。
3年ぶりに「Motion Plus Design Tokyo」が来年6月に開催されます。楽しみですね。
Motion Plus Design Tokyo 2019
さて、
実際のモーショングラフィックスを作ってみましょう!
合成エフェクトの基礎 ーAfterEffectsの基礎ー
- RGBチャンネルとαチャンネル(アルファ・チャンネル)、マスクチャンネル
- レイヤー(階層構造)
- 描画(合成)モード
- コンポジション
- キーフレーム アニメーション/グラフエディター
- マスクパス
- ヌルオブジェクト(ダミーオブジェクト)
- プリコンポーズとネスト化(親子関係)
- トラックマット
- レンダリング、ファイル書き出し
- 画像の調整
- エフェクトフィルター
- 平面レイヤー/シェイプレイヤー/シェイプマスク
- テキストツール
- エクスプレッション
- カメラ、ライトオブジェクト、3Dレイヤー
- トラッキング(2D/3D)
このムービー制作で学ぶ要素は
- 平面レイヤー
- グラデーション(エフェクト)
- シェイプレイヤー(線と塗り)
- 円の作成とキーフレームアニメーション
- パスのトリミング
さて、順を追って作っていきましょう。
新規プロジェクトの作成
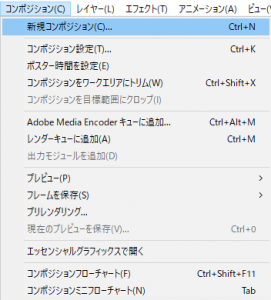
「コンポジション」/「新規コンポジション」で新しいコンポジションを作成します。
以後は”コンポ1”の中で作業を行っていきます。
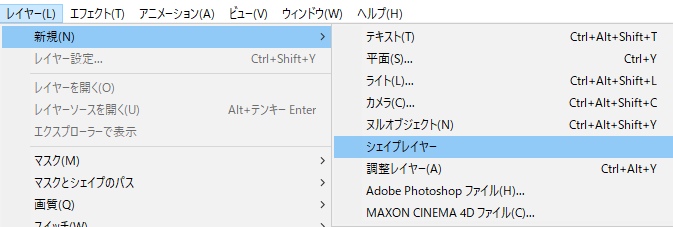
平面レイヤーの作成
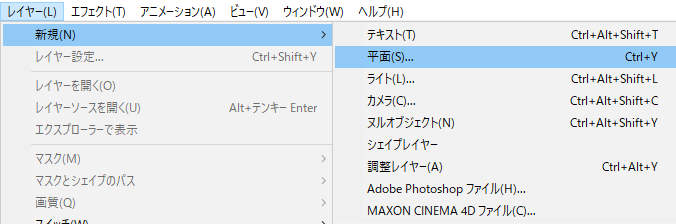
「レイヤー」/「新規」/「平面レイヤー」を作成を選びます。これは背景(BG)になります。背景は色をつけたり、グラデーションにすることができます。
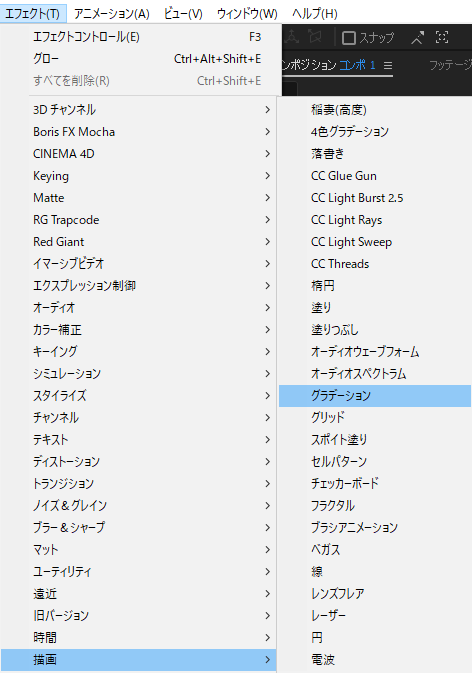
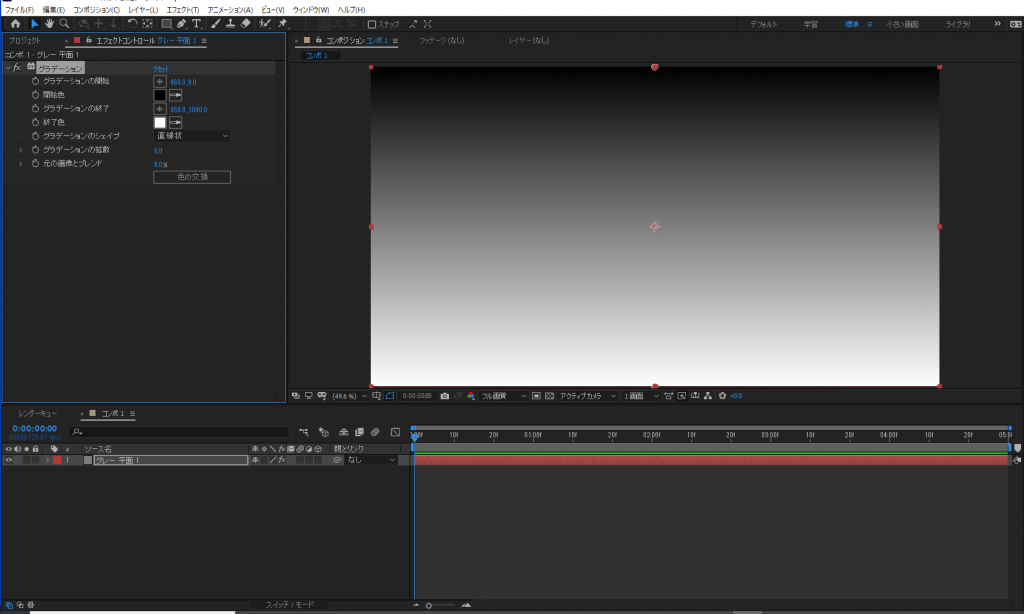
「エフェクト」/「描画」/「グラデーション」を選んでください。
平面レイヤーにグラデーションがはいります。
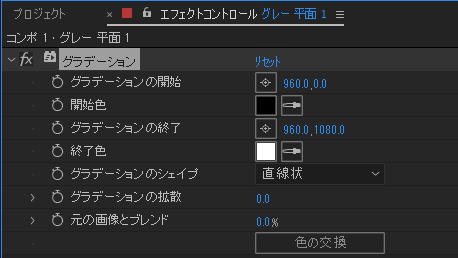
エフェクトコントロールパネルでグラデーションのパラメーターを調整します。
グラデーションの開始(始点)、開始色、終了(終点)、終了色、グラデーションのシェイプ(直線状/放射状)を選択します。
シェイプの作成
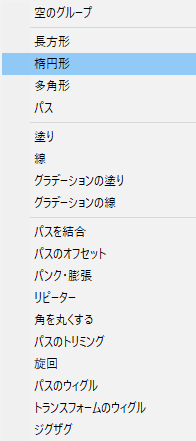
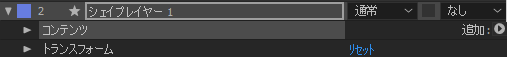
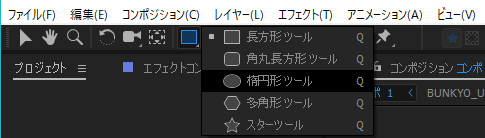
次に、「レイヤー」/「新規」/「シェイプレイヤー」で「楕円形」を選びます。
正円が描けます。シェイプレイヤーには属性があり、塗り、線、などが追加、変更できます。
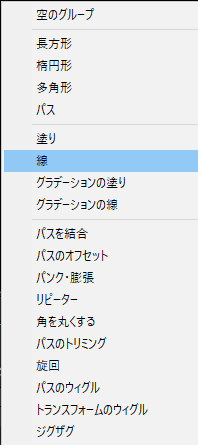
「コンテンツ」の右端にある「追加」メニューから
「線」を選び、
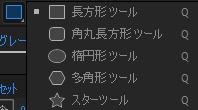
トップアイコンメニューから「シェイプレイヤー」を選択することもできます。
今回は塗りはナシ、線の太さを40としてください。
小さい円が大きくなりながら円の太さを小さくしていきます。
もうひとつのシェイプレイヤーの作り方を教えます。トップメニューアイコンから「シェイプレイヤー」アイコンを選び、「楕円形ツール」
そのまま描くと楕円になってしまいます。正円を描く場合には「Shift」キーを押しながら描いてください。
パスのトリミング
では次はパスが描かれていくという操作を行います。
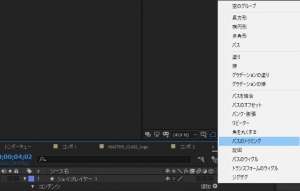
これにはパスのトリミングを使います。
「コンテンツ」 から追加を押して 「パスのトリミング」を選択してください。

次に中のパラメータを「終了点」にキーフレームを打ちます。
0%から100%へのキーフレームを打つと線がだんだん伸びていきます。

ちょっと初めてだと難しいかもしれません。あまり無理をせずにここまで頑張ってやってみましょう!
そして、短いジングル音を当ててみましょう。そうするとなんとなく雰囲気が出てきます。フリーの音源サイトなどもあるので、そこで選んでみてもよいと思います。
フリー音源サイト http://musicisvfr.com/
シェイプレイヤーを作成する参考動画をピックアップしておきます。
参考チュートリアル
参考モーグラ
今日はここまで。コメントシートを提出してください。
お疲れさまでした。