さあ、いよいよこの演習も終盤です。
本日は12回目です。
今後の予定
第13回(1/22) 振り返り、制作作業、その他
1/25 B、Cクラスは休講です!
第14回(1/29,2/1) 総括まとめ、振り返り、制作作業、その他
↓↓↓↓ 日程変更です!
第15回(2/16) 2限~4限 3クラス合同 257教室
今日は
今までこの授業の中で学んできたことは次のような内容です。
1. コンポジション、プリコン(プリコンポーズ)
2. 親子関係、ネスト化(親子付け)
3. ヌルオブジェクト(ダミーオブジェクト)
4. キーフレームアニメーション
5. シェイプレイヤー
6. トラックマット
7. エクスプレッション(スクリプト、関数操作)
8. 3Dレイヤー
9. エフェクト グロウ、ブラシアニメーション、グラデーション、その他
10. 編集
11. 企画、シナリオ、プロット、絵コンテの流れ

で
今日は「今までの振り返り」としていろいろな話をしていきたいと思います。
今まで教えてきたこと まとめ
振り返り その1
ボールバウンドアニメーション(第5回から)
バウンドアニメーションは実は意外と難しいしアニメーションの基本要素がいっぱい詰まっています。
素材はサッカーボールです。この素材はいくつかの素材を用意しています。
素材にはマスクチャンネルがあるもの、ないものがあったりします。
jpgなどはよく使うフォーマットですが、マスクチャンネルが保存できません。
一方でtga,tiff,psd,pngなどはマスクチャンネルが残せるフォーマットです。
その違いを正しく理解しながら、使い分けていきましょう!
Soccar_ball.jpg

Soccar_ball_mask.jpg

Soccar_ball.tga
これはマスクチャンネルがある素材です。
アルファチャンネルを持つ素材の読み込み
.tga .png .psd .tiff などの素材はアルファチャンネルを持つことが出来ます。
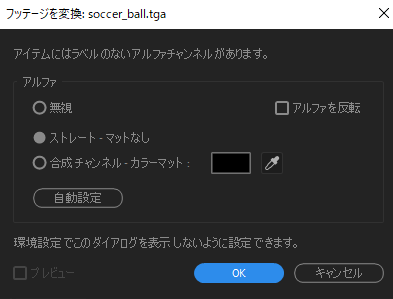
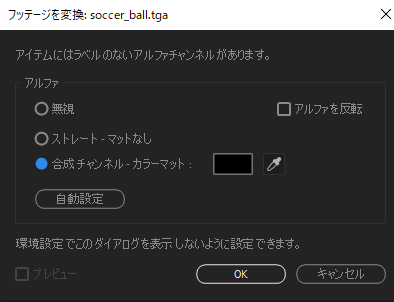
そのまま素材を読み込むと、次のようなダイアログが出ます。


〇無視
アルファチャンネルに含まれている透明情報を無視します。
〇ストレート – マットなし ⇦通常はこれでよい!
透明情報はアルファチャンネルにのみ保存されます。カラーチャンネルには保存されません。
(半透明の淵部分にハロー現象が生じ、わずかに黒が含まれる場合があります)
〇合成チャンネル – カラーマット ⇦CGでモーションブラーをかけたときはこれ!
透明情報はアルファチャンネルとカラーチャンネルに保存され、背景色と合成されます。
※カラーマットとは合成チャンネルのことです。
(淵部分は背景色(画像の後にある色)と合成され、半透明部分+背景色となります。)
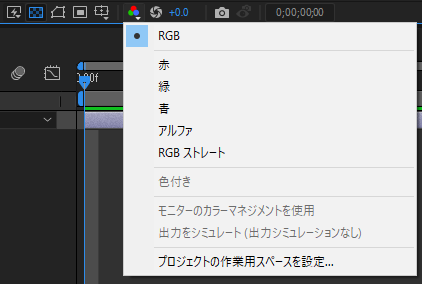
メインウィンドウの下部にあるチャンネルの切り替えで「RGB」と「アルファ」を切り替えてみてください。
その時に「透明グリッド」もON/OFFにしてみると分かりやすいと思います。
「市松模様」は透明を示しています。(Adobe系は共通)


ちょっと、サッカーボールに立体感を出すために
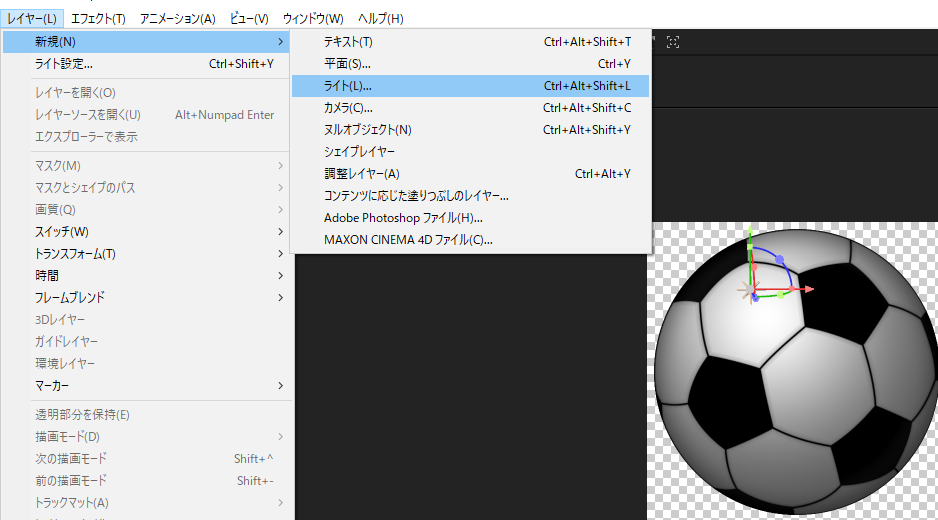
「ライト」を使ってみましょう。
「ライト」は照明のことです。AEのライトワークは「3Dレイヤーモード」という3次元モードの中でしか使えません。
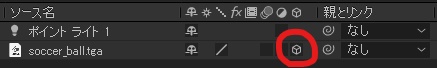
必ず「3Dレイヤーモード」をONにするために「立方体マーク」をオンにしてください。

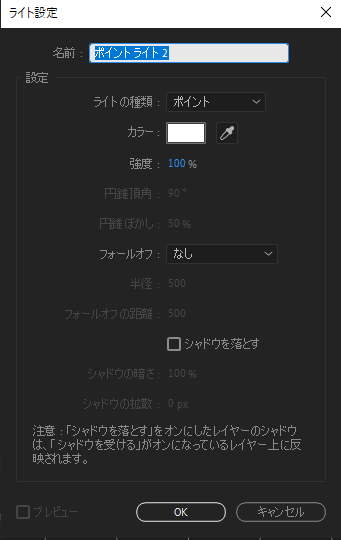
ライトを作成します。「ポイントライト」にします。


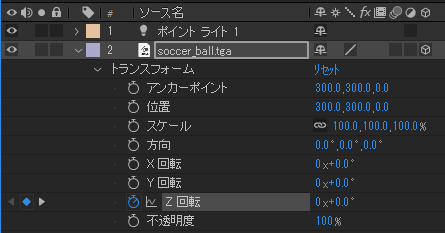
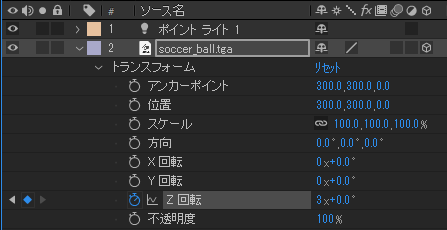
その場で「回転」のアニメーションを作りましょう。「ストップウォッチ」マークにチェックを入れ、
キーフレームを打っていきます。最初は「0 x +0.0°」、3秒後は「3 x +0.0°」にします。


プリコンポーズ(プリコン)
その場でボールが回転するアニメーションが出来ました。
そのコンポジションを新しいコンポジションに読み込ませます。
そのことを『プリコンポーズ』(プリコン) と呼びます。
新規コンポジションの作成
新たにフルHDのコンポジションを作成します。
Durationは3秒=03:00を設定します。
そこに最初に作った「Soccar_ball」コンポを読み込みます。その場で回転しています。
平面レイヤーの作成
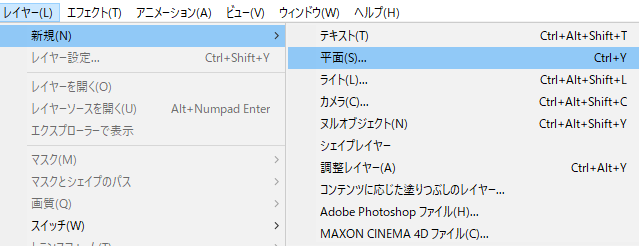
さて、背景となるBGを作成しましょう。「レイヤー」/「新規」から「平面レイヤー」を選びます。
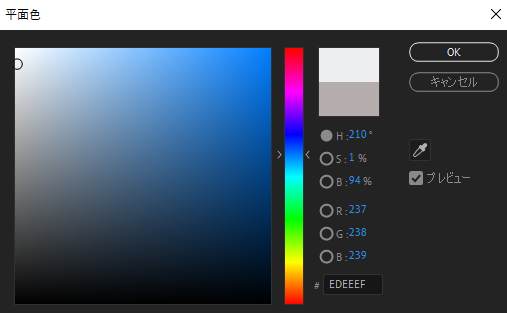
平面レイヤーの「平面色」を選択してください。(好きな色で構いません)


時間がある時に何度も練習をしておくといいと思います。
そして、ボールのバウンドアニメーションとそのグラフエディターを使った微調整をしてみましょう。
ボールのバウンドはフレームインからフレームアウトまで2バウンドで作ってみてください。

普通にキーを打つだけだとベジェのスプラインのままになってしまいます。
地面に落ちた瞬間にスプラインをブレークしてスプラインを編集してください。
『Alt』キーを押しながら。。。
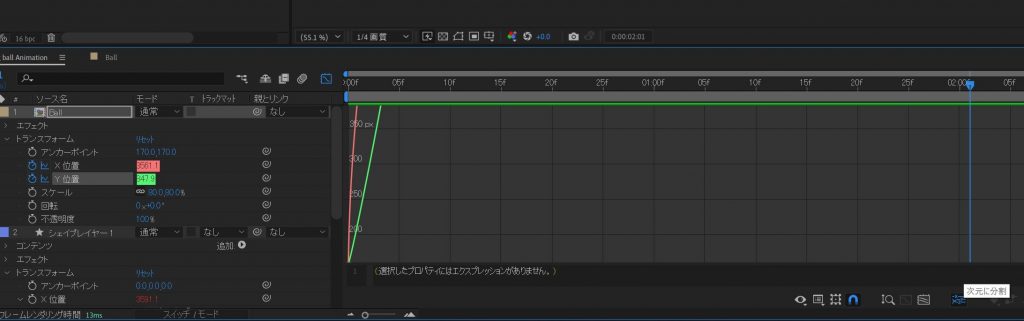
グラフエディター
AEのアニメーションを作る際に便利な機能として『グラフエディター』があります。
選択したキーフレームのモードからグラフエディターに切り替えます。
グラフを直接編集することもできますし、プレビュー画面上でパス(軌跡)ラインをいじりながら、グラフの状態を確認することもできます。
余力があったら、ボールが止まるまでのアニメーションを作ってみてください。
意外と難しいですが、これをマスターできるとアニメーションの基本的な考え方は
理解したことになります。
そして、
ボールの影を落としてみてください。
その際にボールの「X」の値を引用するために「次元を分割」によって、「位置」のX,Yの値を分割して「X」の値だけを
引用したいと思います。。。

さて、ちょっと
作成したアニメーションを書き出しをします。
以上です。
とにかく、
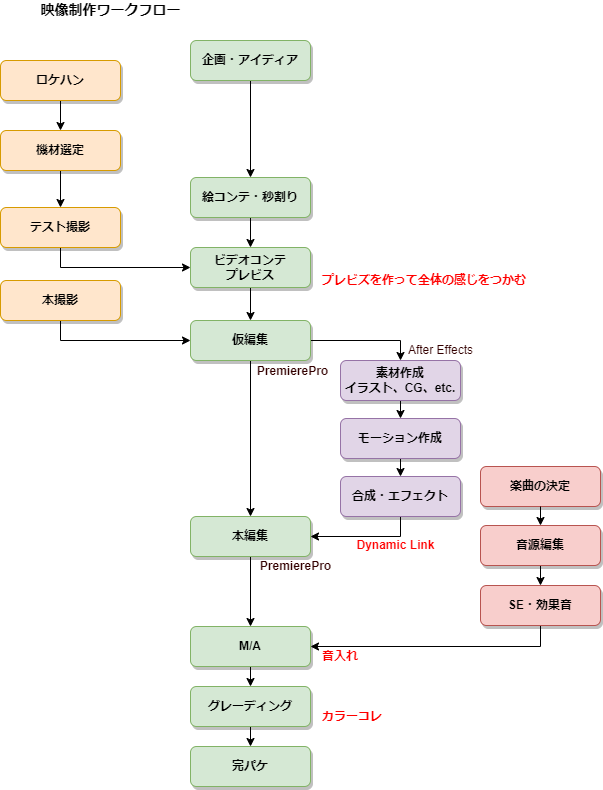
ワークフローを正しく理解すること
キーフレームアニメーションを理解することが大切です。
これらはMAYAなどの3DCGツールにも十分にも生かすことが出来ます。
振り返り その2(第7回から)
モーショングラフィックスを作る
実際のモーショングラフィックスを作ってみましょう!
このムービー制作で学ぶ要素は
- 平面レイヤー
- グラデーション(エフェクト)
- シェイプレイヤー(線と塗り)
- 円の作成とキーフレームアニメーション
- パスのトリミング
さて、順を追って作っていきましょう。
まずは Illustrator でロゴを作成します。
その時の注意は、
文字を「アウトライン化」すること、レイヤーに分けて保存すること。
Illustratorで新規ドキュメントを作成。「フィルムとビデオ」/「HDV/HDTV1080」

HDのドキュメントにロゴを作成します。


作成したロゴを「アウトラインを作成」でアウトライン化します。

各文字をレイヤーに分けておきます。

AfterEffectsでファイルを読み込みます。
その時に必ず読み込みの種類を「コンポジション・レイヤーを維持」、「読み込みオプション」を「コンポジションを作成」にチェックします。


このままでも構いませんが、「ベクトルレイヤーからシェイプを作成」
にしておくと細かい変更が可能になります。

AEで作成したシェイプレイヤーと同じものが出来ます。
そして、
前回と同じシェイプレイヤーとアニメーションを作ります。
最後にテキストを配置して出現させます。


その時に、シェイプレイヤーの中からワイプで出現するようにしたいと思います。
そのために トラックマット を使います。
トラックマットは アルファチャンネル(マスクチャンネル)を持っていないレイヤーに対してマスクを参照させる働きがあります。
トラックマットを使うことでワイプや違うレイヤーの中に見え隠れするレイヤーを作り出すことが出来ます。
使いこなせるようになると面白い効果がいろいろと出せるようになります。
トラックマットはレイヤーの透明度をすぐ上のレイヤーのマスクを参照する、というルールがあります
必ずトラックマットはマスクが欲しいレイヤーのすぐ上のレイヤーに置かなければなりません。
このAE上の特有のルールがあることを理解してください。
その上でトラックマットには次の2種類があります。それぞれ参照するチャンネルが違うことを理解すること
アルファマット・・・アルファーチャンネルを参照するマスク
ルミナンスマット・・・ルミナンス(RGBの明るさ情報を参照するマスク)、つまりRGBチャンネルの明るさを参照しています
最初のうちは難しく感じるかもしれませんが、慣れてくるとトラックマットを使った面白い効果を作ることが出来ます。